Statt den Code per FTP auf den Webserver zu legen, tue ich dies mit GitHub und MainWP. Schließlich ist es nicht mehr 1992. Dieses Vorgehen hilft besonders, wenn man nicht nur eine Seite, sondern mehrere Seiten zu pflegen hat. Somit hat man mehr Zeit für die schönen Dinge am Bloggen: Schreiben.
Infrastruktur: Multi-site vs. Site-Manager
Mein Mentor ben_ macht genau das Gegenteil, was ich mittlerweile tue: Er betreibt eine zentrale WordPress-Installation auf der alle Inhalte liegen. Über unterschiedliche Domains werden die Inhalte, Themes und Plugins vom selben abgerufen und bereitgestellt.
Der Vorteil: Alle Updates müssen nur in einer Installation durchgeführt werden.
Ein Nachteil: Wenn diese Instanz ein (technisches) Problem hat, dann funktionieren alle damit betriebenen Domains nicht mehr. Ich habe für mich wegen des letzten Nachteils entschieden, mehrere WordPress-Instanzen zu nutzen. Diese werden über eine zusätzliche „headless“ WordPress-Instanz über den Site-Manager MainWP gesteuert und aktualisieren.
Der Vorteil: Automatisches administrieren wie bei einem Multi-Site WordPress Network. Zusätzlich kann ich aber externe WordPress-Instanzen einfach mit reinholen. Und zwar ohne dass dies die anderen Instanzen negativ beeinflusst oder ich sie erst importieren muss.
Ein Nachteil: Das Erzeugen von neuen Seiten ist nicht mit einem Klick getan wie bei Multi-Site.

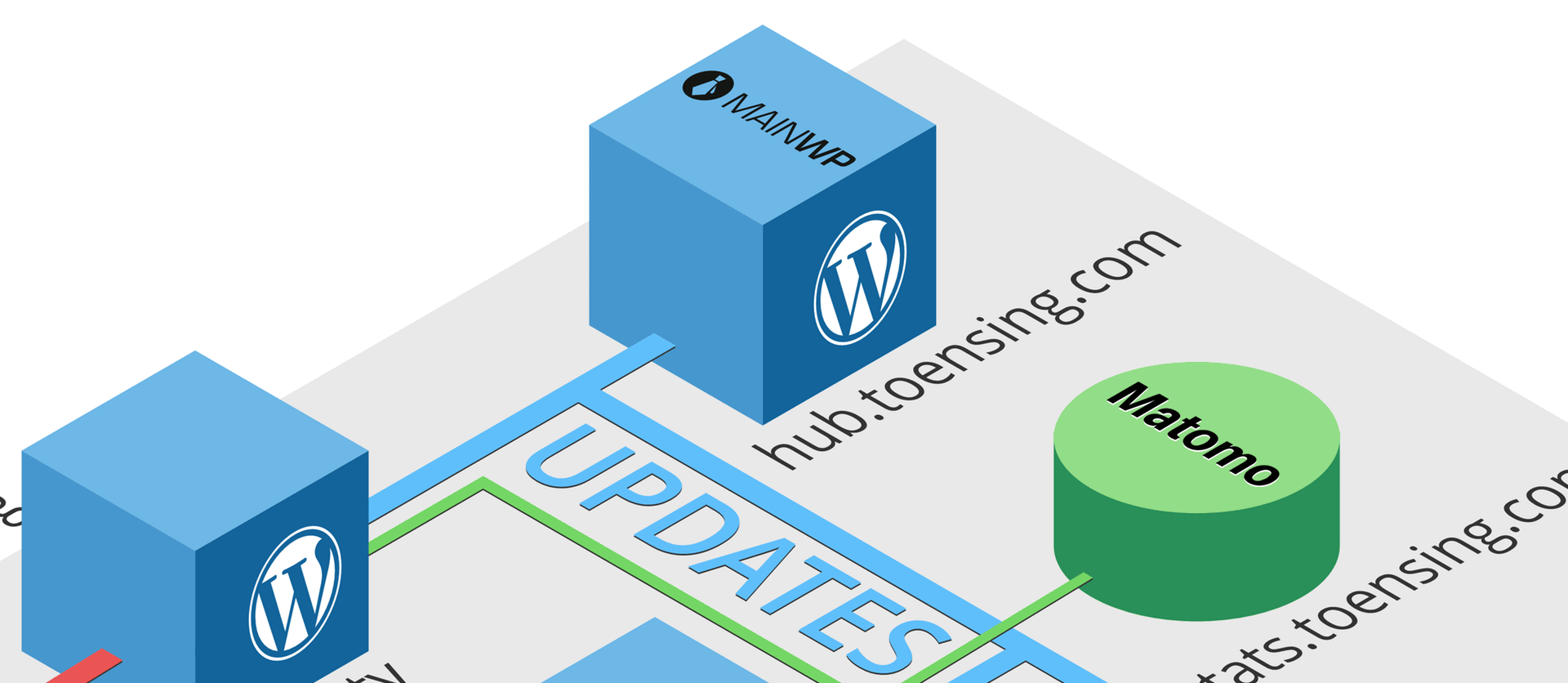
MainWP als zentraler Hub
Ich habe lange Zeit den kostenpflichtigen Cloud-Dienst ManageWP in seiner gratis Version genutzt, um meine Instanzen zuverwalten. Dann habe ich das kostenlose MainWP gefunden. MainWP läuft als Plug-in unter WordPress und kann selbst gehostet werden. Geld verdienen die Entwickler damit, dass manche Extensions kostenpflichtig sind.
Damit ist es möglich, auf mehreren Seiten gleichzeitig Updates von Themes und Plug-ins durchzuführen. Das funktioniert auch automatisch, in dem man bestimmte Plug-ins als vertraulich einstuft. Auch Inhalte können dort zentral über alle Seiten hinweg direkt im WordPress Dashboard erstellt und verwaltet werden. Das Set-up ist auch ideal, um beispielsweise staging- und qs-Systeme synchron mit der Entwicklungsumgebung zu halten.
Selbstverständlich gibt es für diese Prozesse auch richtig professionelle Tools und Hoster, die das mitbringen. Wer aber wie ich mit einem günstigen shared hosting Paket auskommen will, der hat diese Möglichkeiten nicht.

Lokale Entwicklung von Plugins und Themes
Mit der IDE phpStorm und MAMP Pro 3.5 entstehen auf meinem Mac alle meine WordPress Plugins. Die netten Leute von JetBrains haben mir eine kostenfreie Lizenz zur Verfügung gestellt weil den meisten Code als OpenSource veröffentliche. Dazu gehört das unterschätze Frontend Comment Moderation und das populäre Lazy Responsive Video Plugin.
Es gibt allerdings auch Codes, den ich nur auf mein GitHub-Profil pushe. Das betrifft vor allem mein Anor Londo Theme. Anor Londo ist so flexibel, dass es auf all meinen WordPress-Installationen läuft. Mittlerweile nutzt mein Freund Philipp zwar ebenfalls Anor Londo aber im WordPress Repository möchte ich es dennoch nicht publizieren. Hinzu kommen Plugins wie TheGameDatabase Importer für SHORTSCORE.org, die ebenfalls nur auf GitHub liegen.
GitHub und MainWP sind gute Freunde
Das Plugin GitHub-Updater ist der Klebstoff zwischen GitHub und MainWP. Damit kann WordPress-Plugins direkt von GitHub installieren und aktualisieren. Man merkt nach der Installation nicht, dass der Code nicht im WordPress Repository liegt, sondern auf GitHub. Mit MainWP kann, kann ich so meinen und fremden Code auf mehreren Instanzen (verschlichtern.de, kunstpixel.de, marc.tv, usw.) gleichzeitig aktualisieren und als Themes und Plugins einzeln de- oder aktivieren.

Bonusinfo: Tracking mit Matomo
Viele meiner Plug-ins senden über JavaScript und teilweise auch über php Events an Google Analytics und Matomo (ehemals Piwik). Ich habe schon mal beide Tracking Tools miteinander verglichen. Damals bin ich zu dem Schluss gekommen, dass Google Analytics deutlich besser als Matomo ist.
Trotzdem nutze ich mittlerweile fast nur noch Matomo weil ich es als übersichtlicher empfinde. Für mich privat reicht das absolut aus.
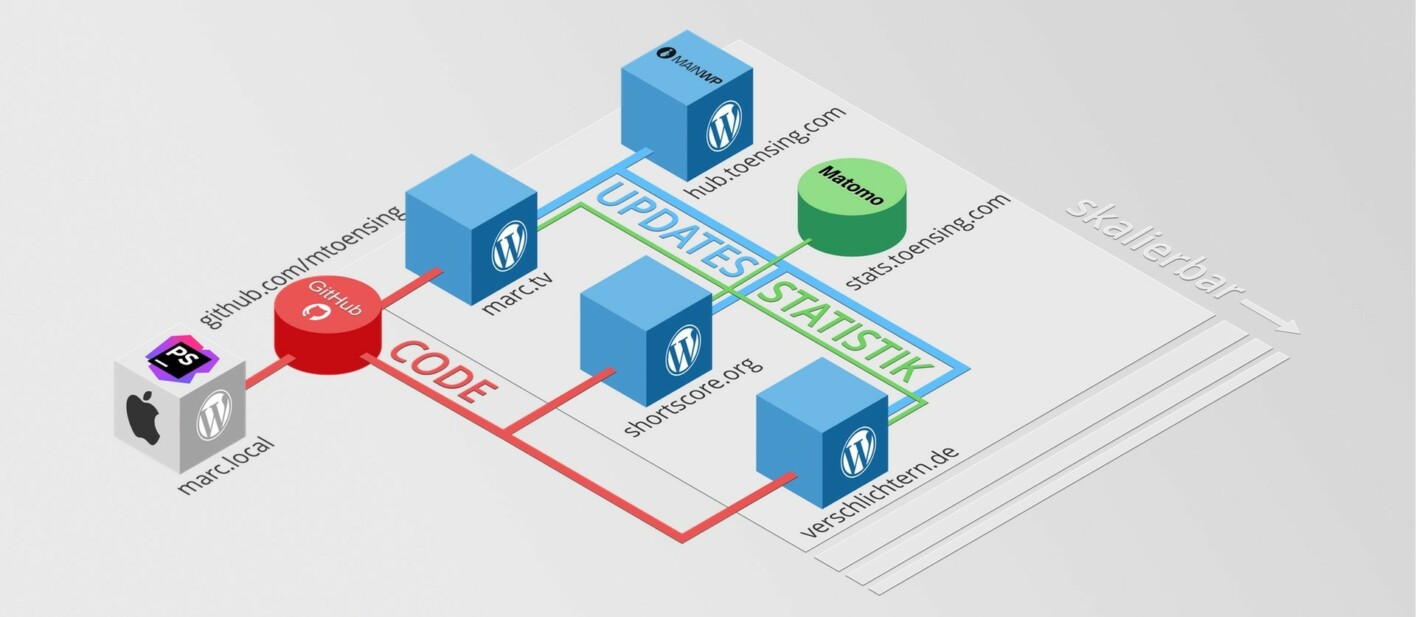
WordPress Network: Skalierbar und flexibel
Diese Art der WordPress-Infrastruktur und Entwicklung kann ich jedem ans Herz legen, der so wie ich als Amateur Code für WordPress schreibt. Wenn dieser dann noch auf mehreren WordPress-Installationen ausgerollt werden muss, passt es umso besser.
Ich bin offen für Verbesserungsvorschläge! Eine Überlegung war, ob ich statt GitHub nicht lieber einen selbgehosteten Versionierungsdienst nutze.

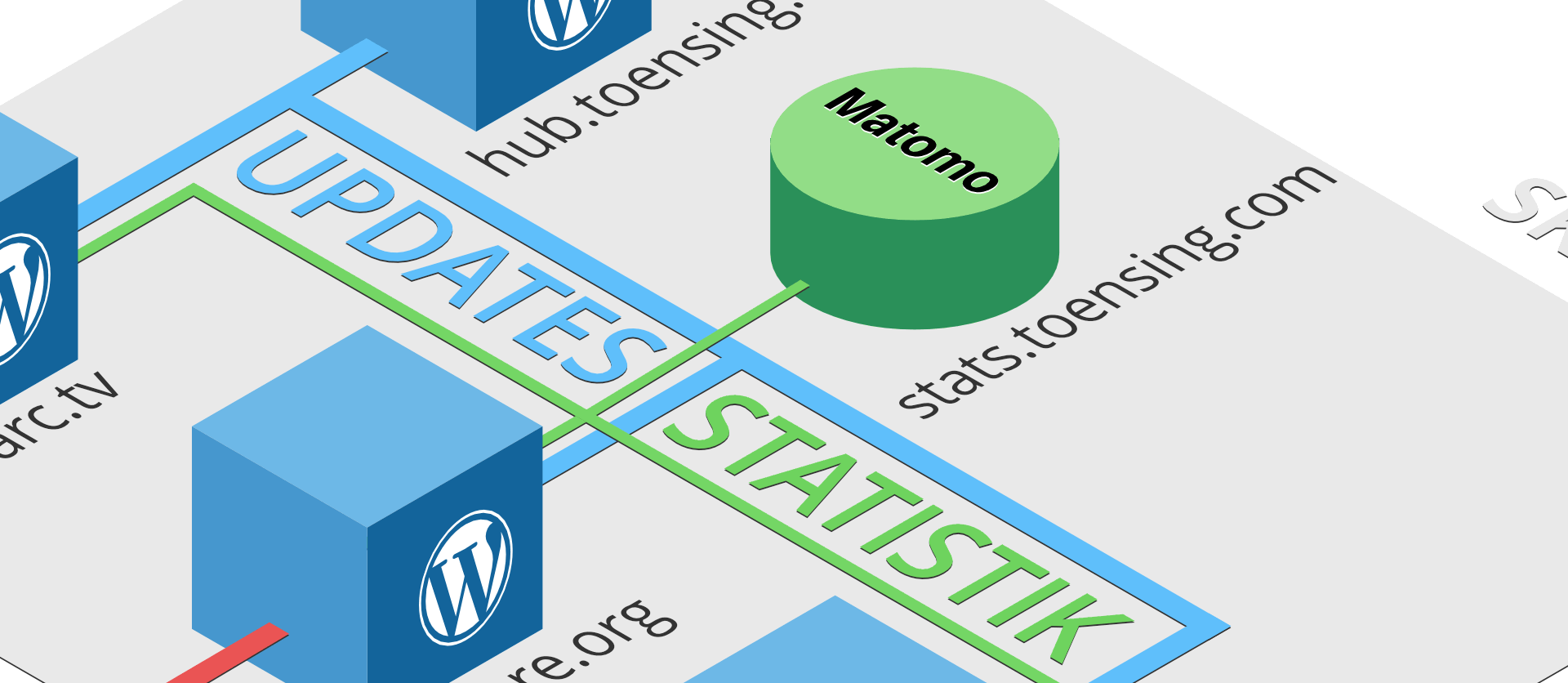
Das isometrische Schaubild
Für diesen Artikel hatte ich endlich wieder die Gelegenheit, eine isometrische Ansicht der Infrastruktur zubauen. Mein Tool der Wahl war Affinity Designer (so was wie Illustrator) auf dem Mac. Genutzt habe ich die Scale-Shear-Rotate-Methode (SSR). Das hat sehr viel Spaß gemacht. Alles sieht dann so schön plastisch und niedlich aus.







Schreibe einen Kommentar