Damit die Tutorials im Blog für den geneigten Leser strukturierter zu erfassen sind, habe ich selbst ein Inhaltsverzeichnis-Plug-in programmiert: SimpleTOC. Es ist extrem einfach zu benutzen und hatte eine prominente Vorlage: Google Docs. Aber sei gewarnt: Es hat leider seine Schwächen.
„Sie baden gerade ihre Hände darin“
Genau so wie in der Spülmittelwerbung hast du das Plugin in Aktion bereits gesehen: Es ist natürlich in diesen Artikel eingebaut.

Demo: Verstecktes Inhaltsverzeichnis
Zusätzlich zu der normalen Darstellung kann man das Inhaltsverzeichnis auch verstecken:
Hier die Einstellung mit verstecktem Inhaltsverzeichnis im Akkordeon-Menü. Natürlich ARIA konform. Und noch ein Beispiel für die Konfiguration von SimpleTOC ohne CSS oder JavaScript nur mit HTML. Dies ist der Standard für das versteckte TOC:
Wozu selbermachen wenn es bereits Plugins gibt?
Es gibt sehr viele Table of Contents Plugins für WordPress. Allerdings unterstützen nur wenige den neuen Gutenberg Editor und stellen ihre Funktion als „Block“ bereit. Außerdem stellen mir die Plugins zu viele Fragen und bringen unnötigen Ballast für das Frontend und den Nutzer mit. Zu den unnötigen Funktionen zählen:
- Verzichtbares Javascript für sanftes Scrolling verlangsamt das Frontend
- Aufgeblasenes Markup verhindert Kompatibilität mit Google AMP und Dark Mode Plugins.
- Überflüssige Einstellungen für die Darstellung. Es soll wie eine Auflistung im jeweiligen Theme aussehen
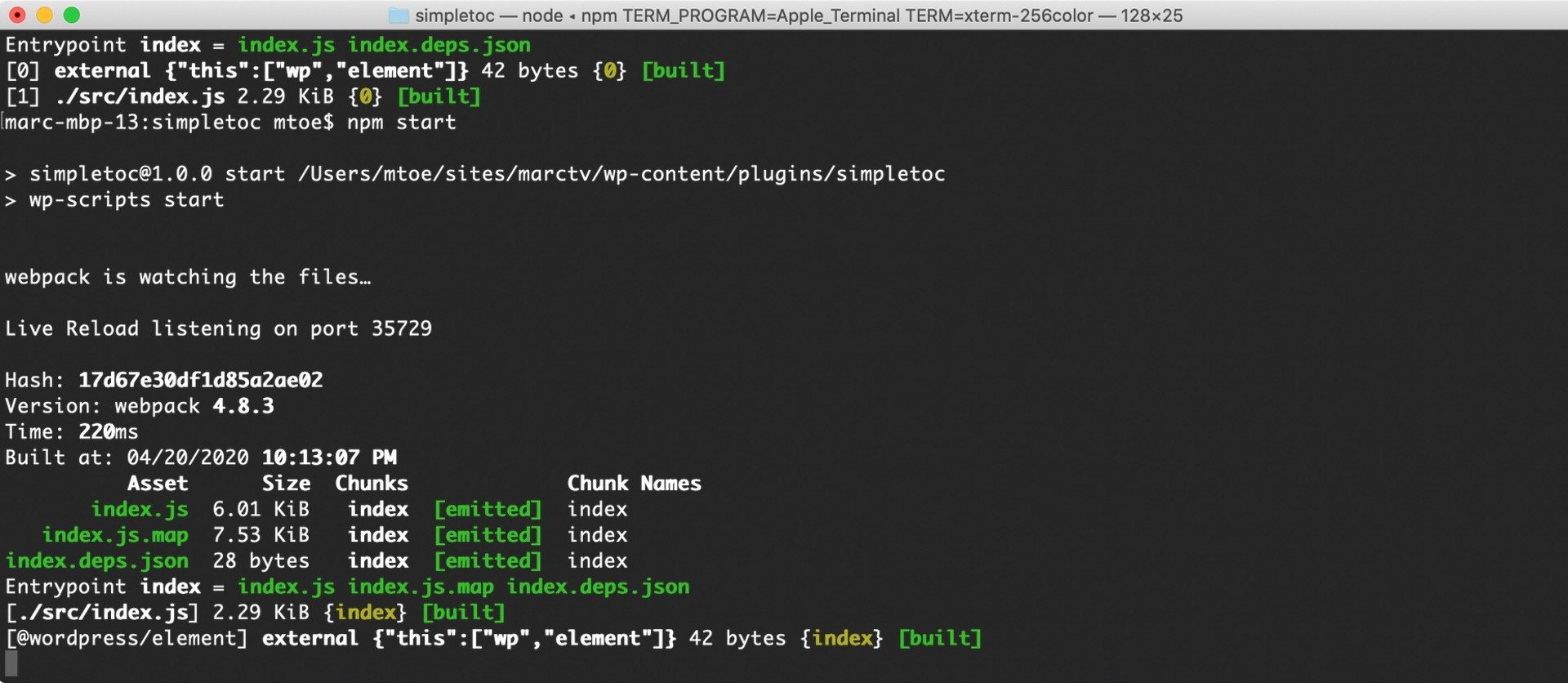
Zudem wollte ich schon lange einen eigenen Block entwickeln um Gutenberg besser zu verstehen und um das React JavaScript Framework auszuprobieren. Einen Build-Prozess um seinen Code zu erzeugen? Cool!
Bedienung ohne lästige Rückfragen
Gute Software stellt keine unnötigen Fragen sondern liefert eine befriedigende Antwort auf eine einfache Problemstellung: „Ich brauche ein Inhaltsverzeichnis in meinem Artikel“. Da SimpleTOC nur als Gutenberg-Block funktioniert, kann sie überall hin verschoben werden und zeigt das Ergebnis direkt an. Der Block erzeugt eine verschachtelte, unsortierte Liste (ul) mit einer übersetzten Überschrift (h2) namens „Table of Contents“.
<!-- Markup im Artikel -->
<h2 class="simpletoc-title">Inhaltsverzeichnis</h2>
<ul class="simpletoc">
<li><a href="#slug">Überschrift</a></li>
</ul>Dank Links springt man mit Sprungmarken direkt zu den Überschriften. Bei Änderungen an den Überschriften im Artikel, wird der Block aktualisiert. Diese Einfachheit sollte 90% aller Bedürfnisse in Bezug auf Inhaltsverzeichnisse befriedigen. Dabei bleibt der Code übersichtlich und klein.
ServerSideRendering vs natives React JS
Gutenberg Blöcke werden in Modern JavaScript mit dem React JS Framework entwickelt. Statt alles mit JavaScript zu berechnen, zeige ich im Block letztendlich nur das Ergebnis einer php-Funktion an. Das nennt sich ServerSideRendering. Ich erlag dem Law of Instrument-Effekt und dachte nach ersten Erfolgen, dass ich React JS verstanden hätte. Obwohl ich über Ostern fast das komplette Plugin in php entwickelt habe, wollte ich es dann „mal schnell“ auf Modern JavaScript portieren.
I suppose it is tempting, if the only tool you have is a hammer, to treat everything as if it were a nail.
Abraham Maslow
Irgendwann nach drei Abenden sah es so aus, als ob es funktionieren würde. Jedoch bereitete mir eine Rekursion Kopfzerbrechen. Ich habe ihren Ursprung einfach nicht verstanden. Also fragte ich die Gutenberg-Entwickler selber. Nach der Antwort hatte die React-Reise ihr jähes Ende gefunden:
React usually has a reactive way of rendering, when changing some data, the render function is called again. So when calling setAttributes, the edit function is triggered, setAttributes again, ad infinitum… There’s also an in progress PR for a Table of Contents block that you can draw some inspiration from.
Daniel Richards am Gutenberg Issue auf Github
Übersetzt heißt das: „Du hast null verstanden, wie React funktioniert. Und übrigens: Wir bauen gerade einen eigenen Inhaltsverzeichnis-Block. Und zwar im Core von Gutenberg.“
Gerne würde ich weitermachen, wenn Nico Brünjes mir wie früher gegenüber sitzen würde und ihm doofe Fragen stellen dürfte. So ist die Hürde um mehr oder weniger eine neue Programmiersprache zu lernen, mir aktuell zu hoch und vor allem zeitaufwendig. Schließlich funktioniert SimpleTOC doch, oder?

Die Nachteile von meinem SimpleTOC-Plugin
Warum ich unbedingt auf natives React JS ohne php wechseln wollte hat neben meiner Neugierde auch praktische Gründe. Zum einen aktualisiert sich mein Block nicht automatisch, wenn man den Post in WordPress verändert. Das bekommt man mit React geschenkt. React heißt ja nicht umsonst „React“. Zum anderen besitzt mein Ansatz kein Caching what-so-ever. Jeder Seitenaufruf des Frontends generiert das Inhaltsverzeichnis neu. Ich könnte das generierte Verzeichnis in einen transient cache stecken. Leider müssen für ein Inhaltsverzeichnis auch die Überschriften im Post manipuliert werden und mit einem Attribut namens „id“ als Sprungmarke ausgestattet werden. Das bekommt man wiederum in Gutenberg mehr oder weniger durch die Anchor-Attribute geschenkt.
Erfolgreicher als gedacht
Mittlerweile wurde das Plug-in über 4000 10.000 Mal heruntergeladen. Mehrere Webseiten haben SimpleTOC in seine Top-Listen aufgenommen. Zuletzt wurde SimpleTOC im AYS Pro WordPress Blog unter die Top 3 gewählt.
SimpleTOC runterladen
Für einen konzeptionellen Beweis der Machbarkeit hat SimpleTOC trotzdem gereicht. Und zumindest eine Person nutzt das Plugin erfolgreich: nämlich ich. Man findet SimpleTOC auf GitHub und im WordPress Repository:








Schreibe einen Kommentar