Wie bereits in meinem Artikel Weniger (Code) ist mehr angedeutet, sind für mich die schnelle Auslieferung und optimale Lesbarkeit der Inhalte auf mobilen Geräten die oberste Priorität bei der Technik in diesem Blog.
Dafür haben Google und Facebook für mobile Geräte zwei Standards etabliert: AMP und Instant Articles. Bis 2016 hat man von Responsive Design geredet, ab 2017 wird das Jahr von AMP und Instant Articles.
Accelerated Mobile Pages
Oder kurz: AMP. In der Google-Suche auf dem Handy sieht man nun immer öfter den kleinen Blitz neben den Artikeln. Diese Laden dann sofort, wenn man sie ausgewählt hat.
Funktionieren tut das über ein festgelegtes Markup für bestimmte Elemente wie Bilder, Videos, Werbung usw. Das Javascript wird dann erst von Google selber auf diese Elemente angewandt. Auch Bilder werden genau für die geforderte Größe entsprechend gerendert.
Es gelten viele Beschränkungen. Beispielsweise muss CSS immer Inline im HTML gespeichert sein und Javascript darf keine externen Abhängigkeiten haben. Deswegen fallen JS-Frameworks wie jQuery komplett raus. Zusätzlich wird das HTML auf den Googleservern abgespeichert.
Warum kein AMP Theme?
Ich hatte zuerst den Plan, mein Theme auf AMP umzustellen. Die Restriktionen sind aber so extrem, dass es wirklich wenig Sinn macht, dieses Ziel anzustreben. Ein Grund ist zum Beispiel die Kommentarfunktion die auf den AMP-Seiten keinen Platz hat.
Statt einem AMP Theme wird auf den meisten Seiten einfach eine zweite Version als AMP-kompatible Seite angeboten und über die Google Webmaster Tools an Google kommuniziert.
Die alternative Version des The Last Guardian Artikels findet Google beispielsweise hier: https://marc.tv/the-last-guardian/amp Dank dem /amp am Ende wird die AMP-Version angezeigt.
Vorteile
- Die Auslieferung erfolgt dank dem Vorladen gefühlt sofort.
- In der Googlesuche werden AMP-Seiten teilweise ganz oben angezeigt.
- Benutzer klicken eher auf Seiten mit dem Blitz als ohne. Denn sie wissen, dass die Seite sofort geladen ist und nicht erst nach 4 Sekunden.
- Das HTML kann man selber einfach per CSS gestalten.
Nachteile
- Es gibt zwei weitere URLs für jeden Artikel: Die mit /amp am Ende und die Version auf den Googleservern. (z.B. https://www.google.de/amp/s/marc.tv/recalbox-besser-als-retropie/amp/) Trotz canonical könnte dies für Probleme sorgen, wenn Nutzer diese Links als Bookmark speichern oder Teilen.
AMP Plugin für WordPress
Das offizielle Plugin wird von Automattic selbst entwckelt und stellt mir einem simplen Klick die /amp-URLs zur Verfügung.
Instant Articles
Man sollte die Relevanz von Facebook und insbesondere der Handy-App nicht unterschätzen. Wo liest man heute News? In der Regel auf dem Mobiltelefon und meistens dann eben auf Facebook.
Technisch ist die Idee von Facebook ist der von Google ähnlich. Auch hier werden die Artikel mit speziellen Transformationsregeln in ein reduziertes Format konvertiert das man einfach Cachen und Vorladen kann.
Die Übergabe der Artikel funktioniert entweder über einen RSS Feed (z.B. https://marc.tv/feed/instant-articles) oder die API. Dann werden alle URLs in der FB App, für die es einen Instant Article gibt, automatisch in diesem Format blitzschnell angezeigt. Das WP Plugin nutzt die API.
Einrichtung ist sehr aufwendig
Man benötigt als erstes eine eigene Facebook Seite. Dann erstellt man eine App innerhalb von Facebook. Nun kann man innerhalb dieser Facebook App die Instant Articles zum Review einreichen.
Ihr habt richtig gelesen: Facebook guckt sich tatsächlich die Instant Articles an. In meinem Fall hat das mit Nachbesserungen eine Woche gedauert. Grund war ein Fehler bei den Transformationsregeln für Bilder.
Wenn das alles genehmigt wurde, installiert man am besten das Jetpack Plugin und teilt damit automatisch seine Artikel beim Veröffentlichen in WordPress.
Probleme bei den Transformation Rules
Für die meisten HTML5 Strukturen sind bereits Transformationsregeln hinterlegt. Mein Problem ist nach wie vor der <cite>-Tag innerhalb von <blockquote>-Tags. Ich habe noch keine Transformationsregel dafür erstellen können, welche den <cite>-Tag als den Namen der zitierten Person darstellt.
Auch für Spezialfälle wie Reviews (Titel, Wertung als Zahl, Begründung) gibt es nach meinem Kenntnisstand keine Transformationsregeln. Diese werden dann einfach weggelassen. Dies stellt ein Problem für mein WP SHORTSCORE Plugin dar. Diese Wertungen werden in der Facebook Handy-App nicht angezeigt.
WordPress eigene Videos werden zum Beispiel nicht automatisch ins Instant Article Format gebracht. Obwohl ich ein Standard-Theme mit Standardinhalten ohne verrückte Plugins benutze, ist das Ergebnis nicht optimal.

Vorteile
- Die Auslieferung erfolgt dank dem Vorladen gefühlt sofort.
- Verwandte und relevante Artikel werden unter den Instant Articles angezeigt.
- Teilen und Kommentieren ist deutlich vereinfacht.
Nachteile
- Die Einrichtung ist aufwendig und selbst mit technischen Hintergrundwissen nicht immer nachvollziehbar.
- Der Freigabeprozess seitens Facebook nervt
- Für viele Elemente gibt es (noch) kein Gegenstück und wird somit weggelassen – was sich wieder negativ auf den Freigabeprozess auswirkt.
- Wenn man spezielle Inhalte mit exotischen Plugins verwendet, ist es sehr schwer es überhaupt zu schaffen bei Facebook freigeschaltet zu werden.
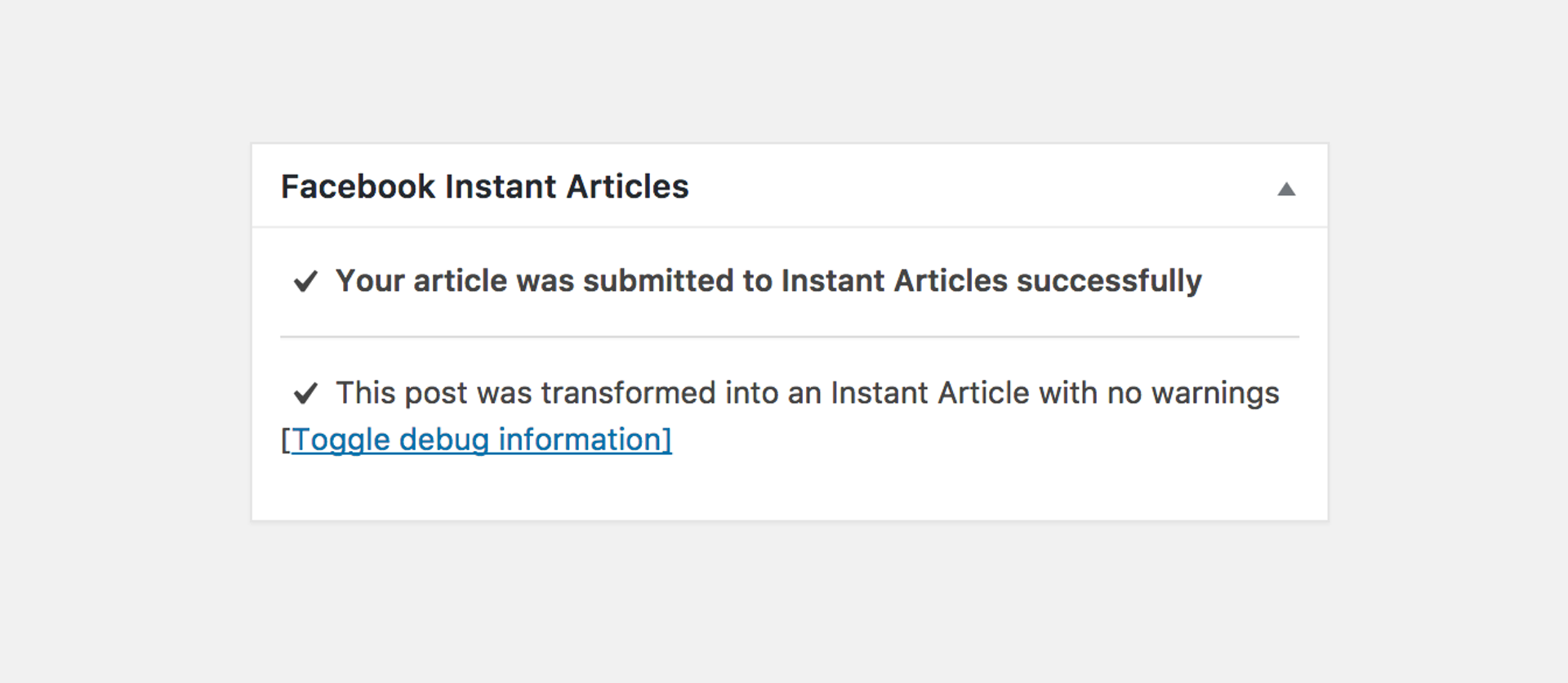
Instant Articles Plugin für WordPress
Für Experimentierfreudige
Während AMP noch relativ einfach zu aktivieren und zu verstehen ist, beiße ich mir an den Instant Articles die Zähne aus. Bei einfachen Artikeln klappt recht einfach. Aber wenn nicht mal das WordPress-eigene HTML5 Video Markup funktioniert, dann läuft da etwas schief.
Trotzdem ist man als WordPress User privilegiert, diese neuen Technologien zumindest mal eine Chance zu geben. Denn es gibt für kein anderes CMS eine fertige Integration von beiden Standards
Meinem Traffic über Google hat zumindest AMP jetzt schon sehr gut getan. Das Instant Articles Plugin wird hoffentlich durch Facebook ebenfalls noch vereinfacht. Auch wenn es manchmal etwas an WAP und i-Mode von damals erinnert.








Schreibe einen Kommentar