Die Entwicklung von WordPress-Plugins ein Hobby von mir. Natürlich ist mein WordPress Code vollständig quelloffen auf GitHub gehostet. Was dabei nervt, ist das Deployment des Plug-ins per SVN in das Plug-In Repository auf WordPress.org. Glücklicherweise gibt es dafür einen Automatismus über GitHub Actions. Und er ist kinderleicht einzurichten.
Wie funktionieren GitHub Actions?
Die GitHub Actions werden durch YAML-Dateien im Verzeichnis .github/workflows des jeweiligen Repositorys definiert. Dabei wird festgelegt, wann oder bei was sie aufgeführt werden. Das kann ein Push, Tag oder ein Zeitplan sein. Danach werden die Jobs in virtuellen Umgebungen ausgeführt. In dem Fall vom WordPress SVN wird bei der Erzeugung eines Tags auf GitHub dieser ausgecheckt und per Action in das SVN von WordPress eingecheckt. Zusätzlich wird die Readme.txt ebenfalls kopiert. Die Actions selbst sind wiederum auf GitHub als Repository gehostet.
Einrichten des Continuous Deployment auf WordPress.org
1. GitHub Repository so nennen wie Plug-In Slug
Damit alles so einfach und unkompliziert bleibt, nennt man sein GibHub Repository genauso wie den Plugin-Slug auf WordPress.org. Beispiel:
| GitHub Repo URL | https://github.com/mtoensing/marctv-quicktags |
| WordPress Plugin URL | https://wordpress.org/plugins/marctv-quicktags |
Hinweis: die Readme.txt sollte ebenfalls schon im passenden WordPress.org Format im GitHub Repo liegen.
2. YAML-Datei erzeugen
Im GitHub Repository erzeugen wir folgende Ordner und Datei
.github/workflows/deploy.yml
mit folgendem Inhalt:
name: Deploy to WordPress.org
on:
push:
tags:
- '*'
jobs:
tag:
name: New tag
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: WordPress Plugin Deploy
uses: 10up/action-wordpress-plugin-deploy@stable
env:
SVN_PASSWORD: ${{ secrets.SVN_PASSWORD }}
SVN_USERNAME: ${{ secrets.SVN_USERNAME }}Die YAML-Datei muss nicht spezifisch auf euer Plug-in angepasst
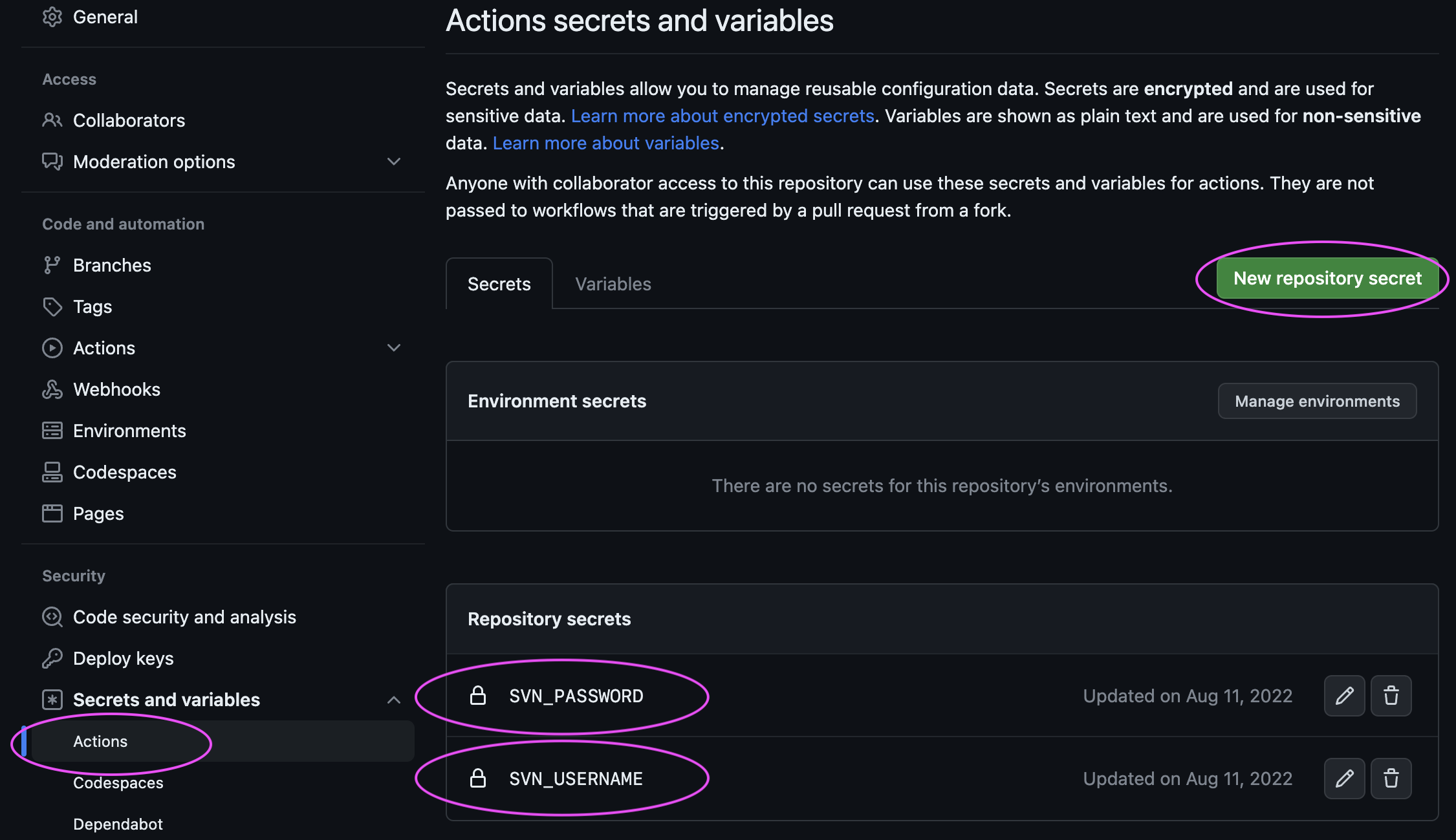
3. SVN Benutzername und Passwort auf GitHub hinterlegen
Im GitHub Repository geht man auf „Settings“, „Secrets and variables“ und dann „Action“ und gibt dort die folgenden Variablen ein:
| GitHub Variable | Wert |
|---|---|
| SVN_PASSWORD | Dein WordPress.org Passwort |
| SVN_USERNAME | Dein WordPress.org Username |

4. Assets wie Icon und Banner hinterlegen
Im Ordner .wordpress-org des GitHub Repositorys kann man die Assets hinterlegen. Das sind zum Beispiel:
- banner-1544×500.png
- banner-772×250.png
- screenshot-1.png
- screenshot-2.png
- icon.svg
- icon-256×256.png
- …
Also alle Dateien, die in den assets-Order auf WordPress.org kopiert und aktualisiert werden sollen.
5. Pushen eines Tags als neue Version
Sobald wir nun den Code auf GitHub mit einer neuen Version wie „1.6“ taggen, wird diese ebenfalls auf WordPress.org veröffentlicht. Das kann man im Reiter „Actions“ im GitHub Repository beobachten.
Die vollständige Dokumentation der WordPress Deploy Action enthält noch weitere Einstellmöglichkeiten.
Erweiterte Build und Lint Prozesse
Mein WordPress Plugin-In SimpleTOC nutzt React und somit Build-Prozesse. Damit man kein kaputtes Plug-in auf .org pusht, kann man einen Test-Build des Plugins per GitHub Action anstoßen. Schlägt dieser fehlt, wird der Push ins WP-Repo abgebrochen. Genau so kann man auch JS und CSS Linter (Code Analyse) laufen lassen.
Beispiel für den Build-Prozess mit NPM
.github/workflows/build-and-deploy.yml
name: Deploy to WordPress.org
on:
push:
tags:
- '*'
jobs:
tag:
name: New tag
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: Build
run: |
npm install @wordpress/scripts --save-dev --save-exact @wordpress/scripts
npm run build
- name: WordPress Plugin Deploy
uses: 10up/action-wordpress-plugin-deploy@stable
env:
SVN_PASSWORD: ${{ secrets.SVN_PASSWORD }}
SVN_USERNAME: ${{ secrets.SVN_USERNAME }}Beispiel für CSS und JS Linter
.github/workflows/coding-standard.yml
name: Coding Standards
on:
pull_request_target:
branches:
- master
push:
branches:
- master
paths-ignore:
- '**.md'
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
jobs:
tag:
name: Lint and build
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: Build
run: |
npm install @wordpress/scripts --save-dev --save-exact @wordpress/scripts
npm run lint-js
npm run lint-css
npm run buildZusammenfassung
Mit diesen einfachen GitHub Actions habe ich alle meine Plug-ins komplett automatisch auf Continuous Deployment auf WordPress.org umgestellt. Im .workflows Ordner von SimpleTOC kann man sich das am lebenden Objekt anschauen. Und für Docker nutze ich die github Actions für das Deployment auf DockerHub.








Schreibe einen Kommentar