Mit meinem Weekend-Projekt Train Time Tracker beantworte ich mir ab sofort selber die Frage: „Wann kommt die nächste Bahn?„
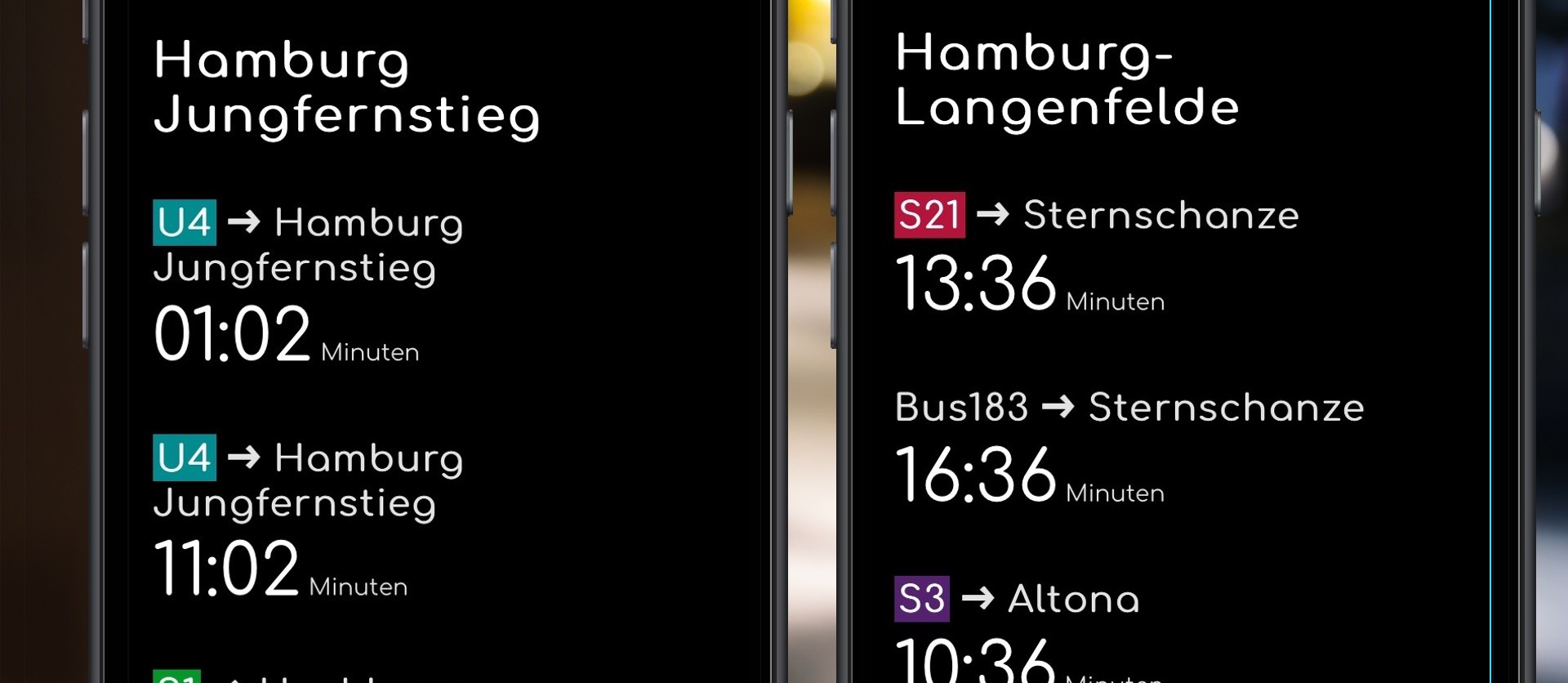
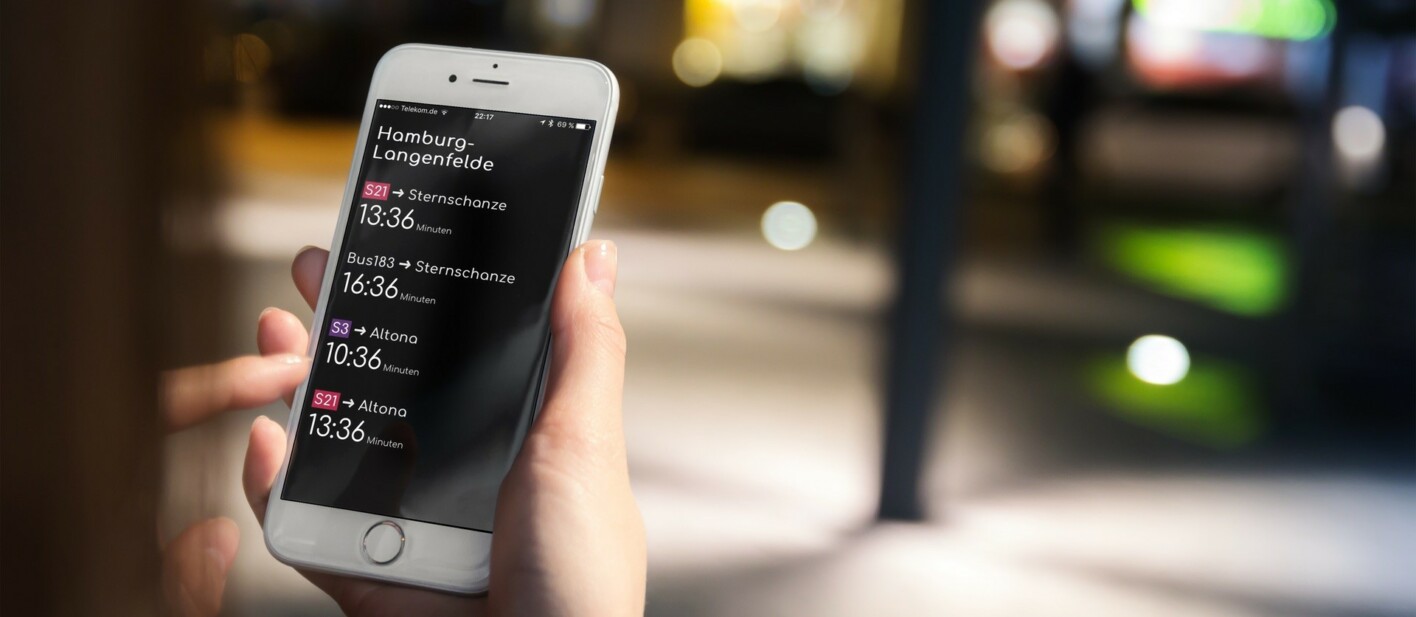
Oberflächendesign: Simple and Clean
Auf nur einer Bildschirmseite wird angezeigt, welche Bahn in wieviel Minuten nach Altona oder zur Sternschanze von meiner Station Hamburg-Langenfelde abfährt. Meine These ist, dass man in der Stadt immer wieder die selben Strecken fährt. Also zum Beispiel von der Arbeit nach Hause oder von zu Hause zum Einkaufen usw.
Für das Interface habe ich so die sichtbaren Informationen so lange reduziert, bis mein Testumfeld die Visualisierung noch verstanden hat. Verspätungen sofort in die Zeiten rein gerechnet und nicht mit „+2“ oder „+1“ dargestellt. Ich will mir die Fahrpläne nicht merken müssen und mit der App spielt das nun auch keine Rolle mehr für mich.

Der kleine Pfeil von der Linie zum Stationsnamen hat dafür gesorgt, dass klar ist, was die Elemente bedeuten. Das Wort „Minuten“ hinter dem Countdown hat auch klarer gemacht, das dies die Abfahrtszeit ist. Die Überschrift macht nun auch klar, dass die Web-App (noch) nicht weiß, wo sie gerade ist und die Ergebnisse nur für diesen einen Ort gelten.
Wichtig war mir, dass ich ohne Scrollen alle Informationen direkt auf dem Bildschirm des iPhone 7 unterbringen kann.

Woher kommen die Daten?
Ich habe es nicht hinbekommen, eine API zu finden, welche mir Echtzeitdaten zur Verfügung stellt. Deswegen scrape ich einfach die mobile.bahn.de Seite.
Mein Script macht also nicht viel mehr als das Formular auf mobile.bahn.de auszufüllen, abzusenden und die Daten dann visuell etwas anders darzustellen.
Performance: instantaneously
Durch das Scrapen ist der Vorgang sehr langsam und dauert bis zu 20 Sekunden. Deswegen aggregiere ich die Daten vor und das Frontend liest direkt die fertige json-Datei ein. Dadurch wird die Web-App extrem schnell geladen.
Ich will das auch!
Ihr findet das „Wann kommt die Bahn„-Projekt auf GitHub.








Schreibe einen Kommentar