Ich bin inzwischen ein begeisterter Anwender des Smarthomedisplays von Ulanzi namens TC001 Smart Pixel Uhr (hier erhältlich). Dieser kostengünstige Pixelbildschirm basiert auf dem ESP32 und ist die Alternative zum hochpreisigen LaMetric Display. Auf den 8 x 32 Farbpixeln können verschiedene Informationen angezeigt werden, wie der Echtzeit-Stromverbrauch des Hauses, der aktuelle Song auf Spotify, die Leistung in Watt des Balkonkraftwerks oder sogar, ob sich die Garage gerade öffnet. Das Gerät verfügt über einen integrierten Akku und ist somit portabel im Haus nutzbar. In diesem Artikel werde ich erklären, wie du dies recht einfach mit ioBroker einrichten kannst. Denn das Ulanzi Display erfordert zwingend einen Server zur Datenversorgung.

Was du benötigst
Für meinen Anwendungsfall habe ich folgende Software und Geräte verwendet:
- Ulanzi Smart Pixel Display (hier erhältlich)
- Awtrix Light Firmware
- ioBroker Smarthome-Software
- Raspberry Pi 4 für ioBroker (hier erhältlich)
- Alternative: Synology NAS mit Docker-Unterstützung (z.B. DS220+ hier erhältlich)
Awtrix Light Firmware auf dem Ulanzi Display installieren
Die Installation der Awtrix Firmware gestaltet sich einfach und sollte zuallererst getan werden. Die Ursprungsfirmware ist nicht ansatzweise so gut wie Awtrix Light.
- 🖥️ Verbinde dein Gerät mit deinem PC oder Mac und nutze den Online-Flasher.
- ⚙️ Nach dem Flashen öffnet Awtrix einen WLAN-Hotspot mit dem Namen „awtrix_XXXXX“.
- 🖥️ Verbinde dich mit dem Passwort „12345678“.
- 🔍 Öffne einen Browser und gehe zu 192.168.4.1.
- ⚙️ Gib deine WLAN-Informationen ein und verbinde dich mit deinem WLAN.
- ⏰ Deine Uhr ist über die IP-Adresse erreichbar, die Du auf dem Bildschirm siehst.
Wie schalte ich die Uhr ein und navigiere im Menü?
Die Uhr kann durch das gleichzeitige Drücken von Pfeil rechts und Pfeil links oben auf dem Gerät eingeschaltet werden. Damit kann man die Uhr reseten, in dem man die Tasten gedrückt hält.
Um auf der Uhr in das Menü zu kommen, haltet ihr den mittleren Knopf länger gedrückt. Dort kann man Helligkeit, Sound und vieles mehr einstellen.
| Funktion | Taste |
|---|---|
| Einschalten | Pfeiltasten links und rechts gleichzeitig drücken |
| Reset | Pfeiltasten lange gleichzeitig drücken |
| Ins Menü | Mittlere Taste gedrückt halten |
| Im Menü navigieren | Pfeiltasten links oder rechts drücken |
| Im Menü etwas auswählen | Mittlere Taste kurz drücken |
| Im Menü zurück | Mittlere Taste gedrückt halten |

Hilfe, meine Ulanzi Smart Uhr wird sehr heiß!
In dem Fall ist das Netzteil zu stark! Nutzt ein kleineres mit weniger Watt. Etwa das hier kaufen.

Installation von ioBroker als Docker-Container
Die Installation von ioBroker auf einem Raspberry Pi 4 ist möglich, allerdings empfehle ich dir eine andere Methode. Ich betreibe den ioBroker als Docker-Container auf meinem Synology NAS mit Docker-Support (z. B. DS220+ kaufen). Dies ist flexibler und schneller einzurichten, als erst eine SD-Karte zu flashen.
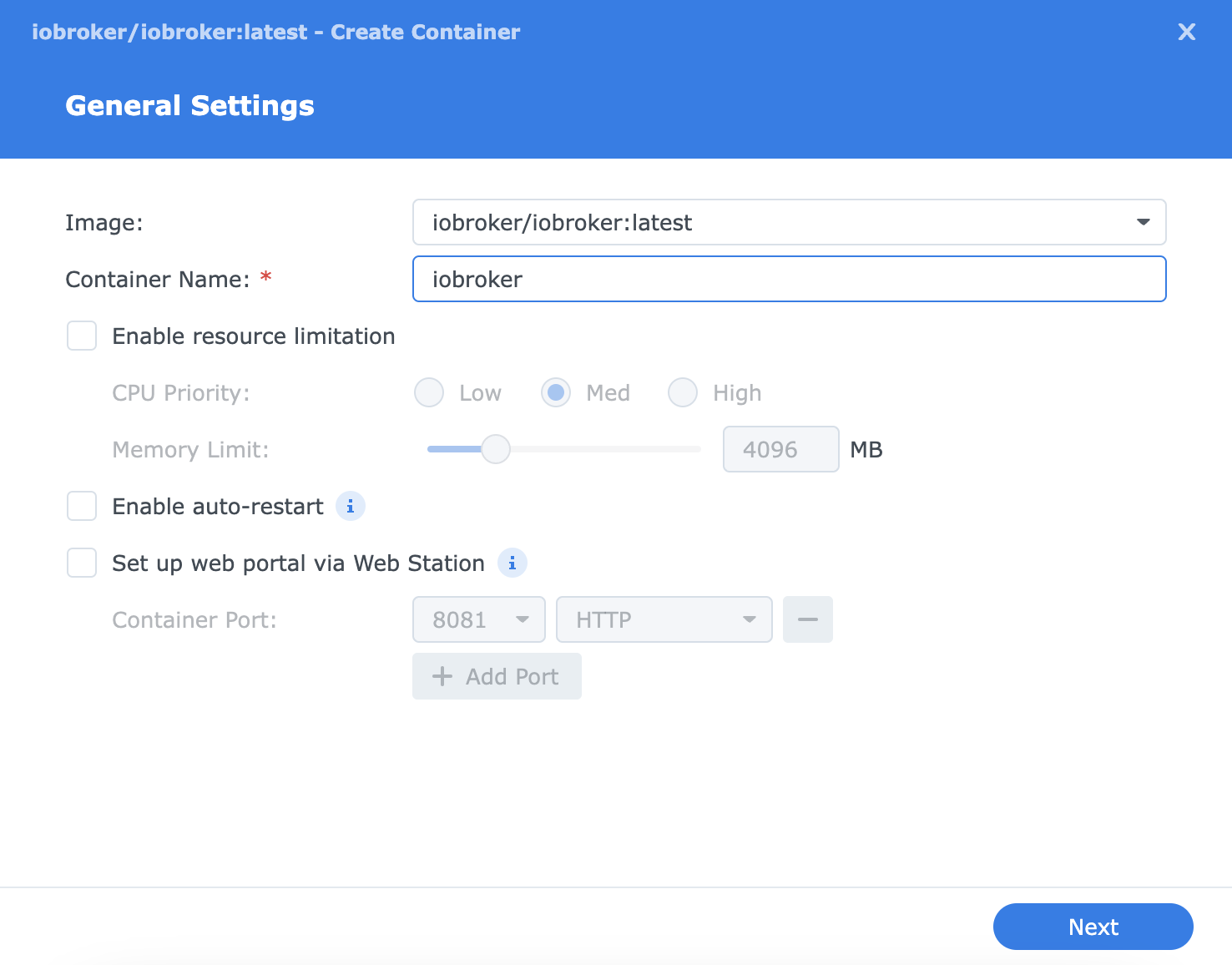
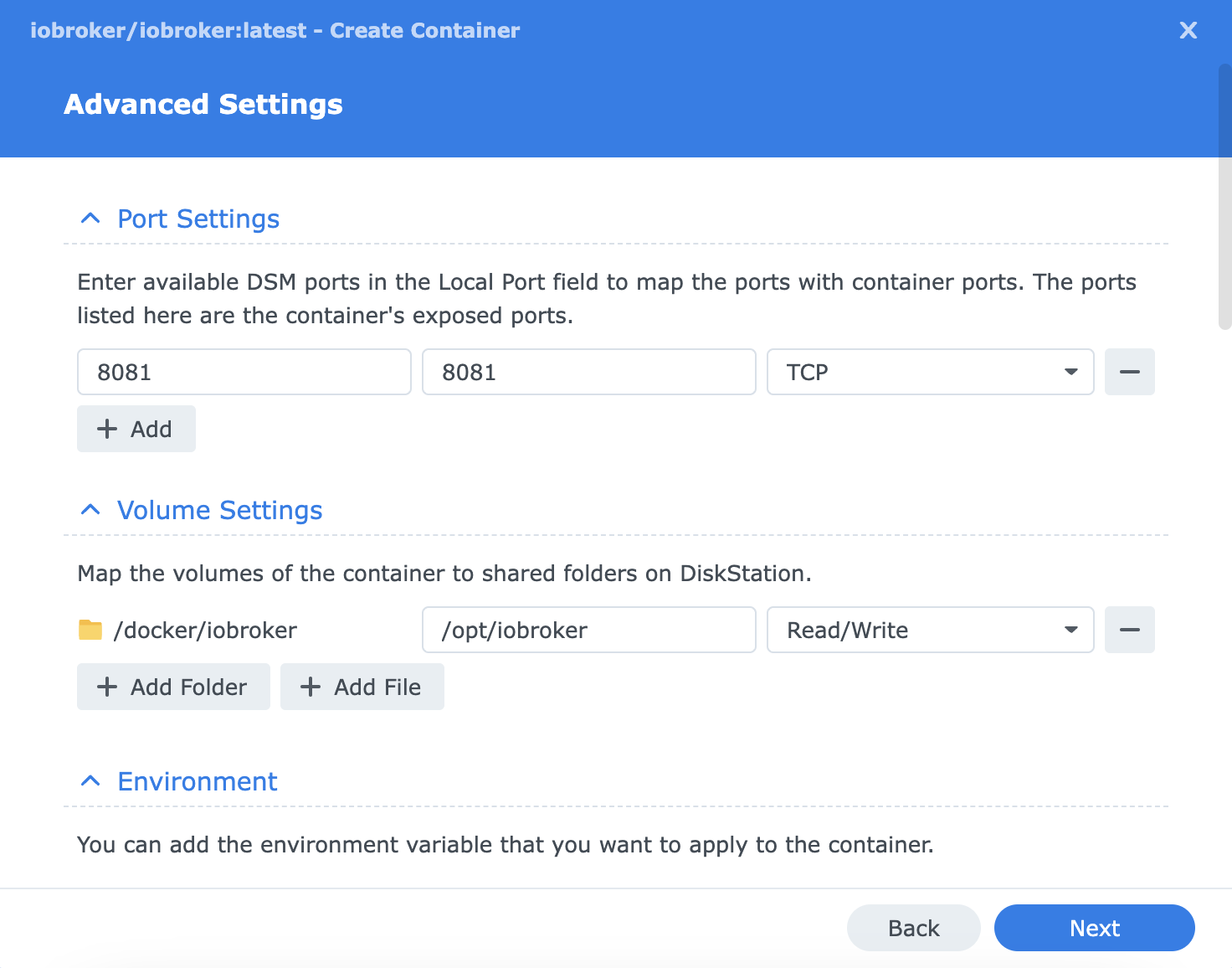
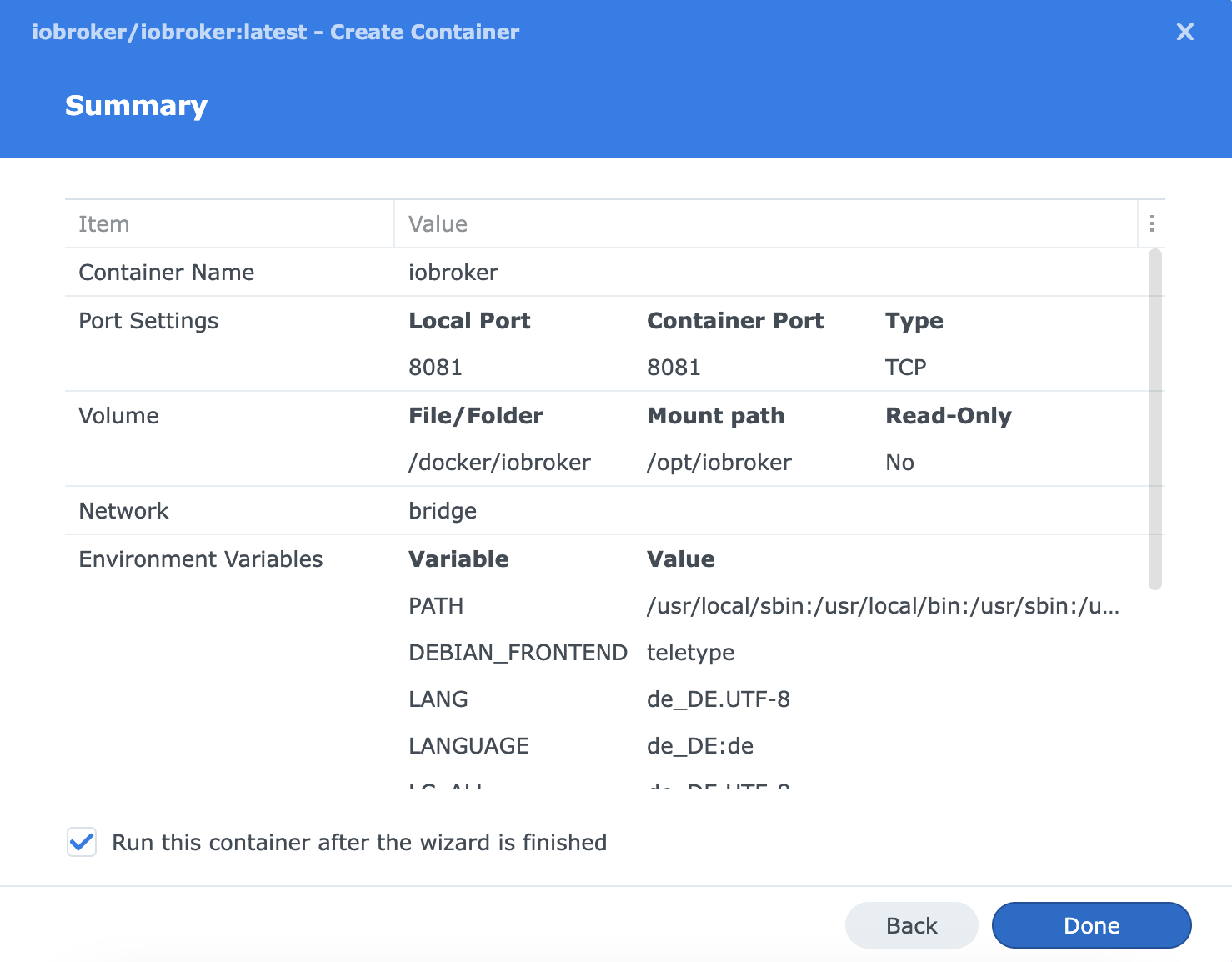
- Öffne das Synology DSM Webinterface in deinem Browser
- Starte den Synology Container Manager
- Lade das Image „ioBroker V8:latest“ herunter
- Konfiguriere den Container mit Port 8081 und Pfad „/opt/iobroker“
- Starte ioBroker
Adapter im ioBroker installieren
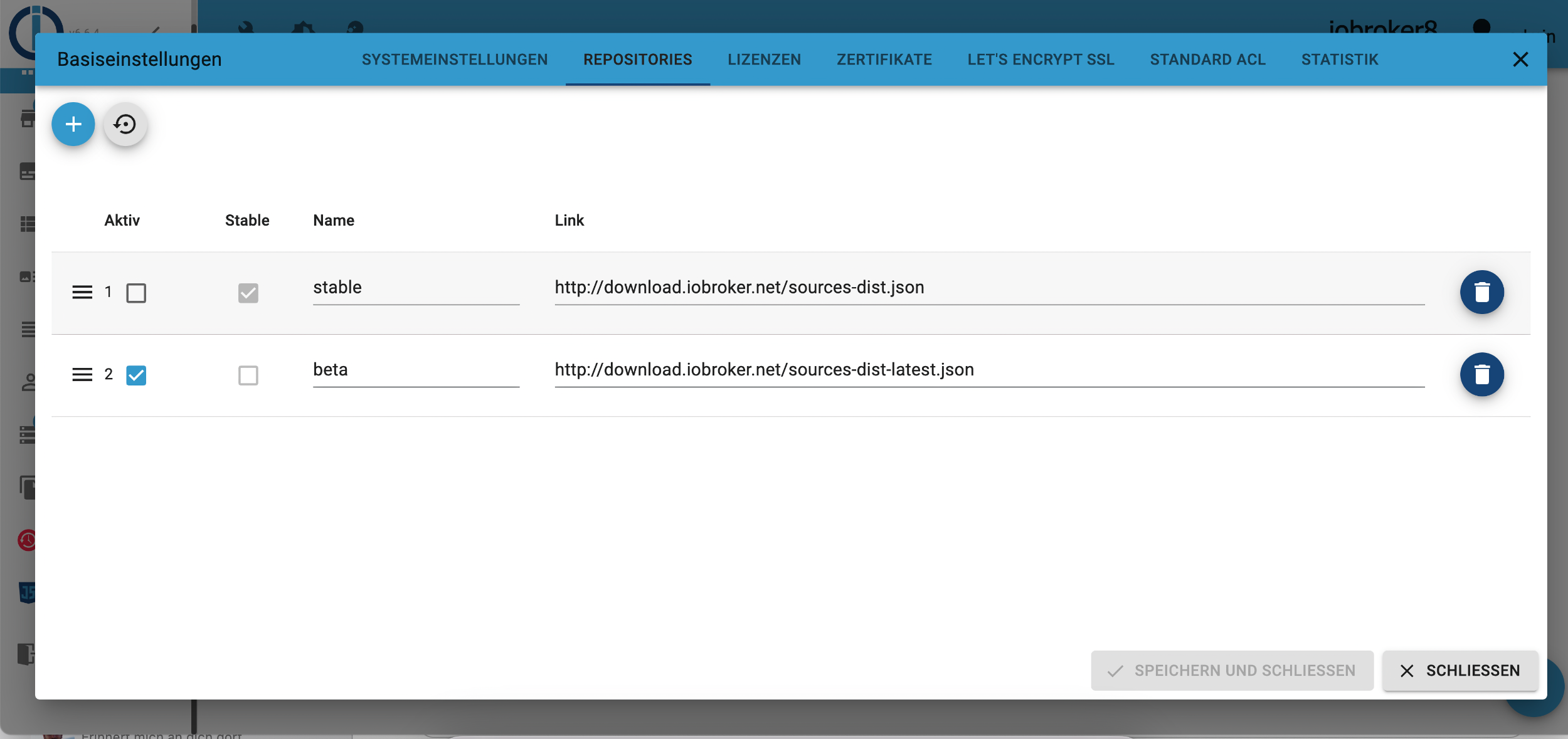
Der wichtigste Adapter ist der Awtrix Light Adapter, um die Awtrix Firmware auf dem Ulanzi Display anzusteuern. Um diesen Adapter zu installieren, aktiviere zunächst das Beta-Repository im ioBroker. Gehe dazu zu den Basiseinstellungen und dann zu „Repositories“. Trage die folgende URL ein:
http://download.iobroker.net/sources-dist-latest.json
Apps für Awtrix mit ioBroker erstellen
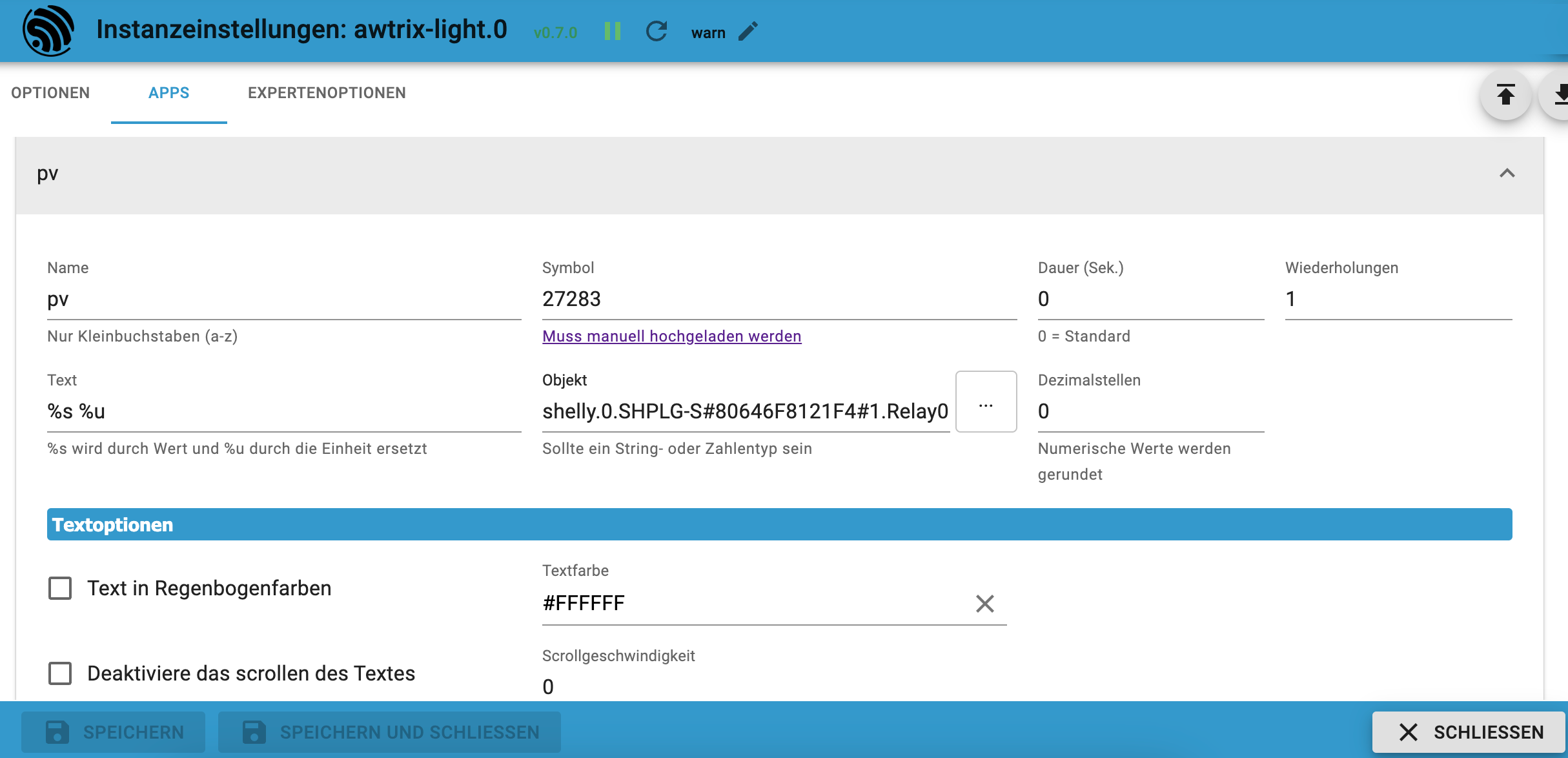
Der Awtrix Light Adapter ermöglicht es, beliebige Werte aus dem ioBroker Objektbaum auf dem Awtrix Display anzuzeigen. Dieser Objektbaum wird über andere Adapter mit Werten befüllt. Es gibt Adapter für alle gängigen Smarthome-Marken wie Meross, Hue und Shelly im ioBroker. Aber auch für YouTube oder Spotify.
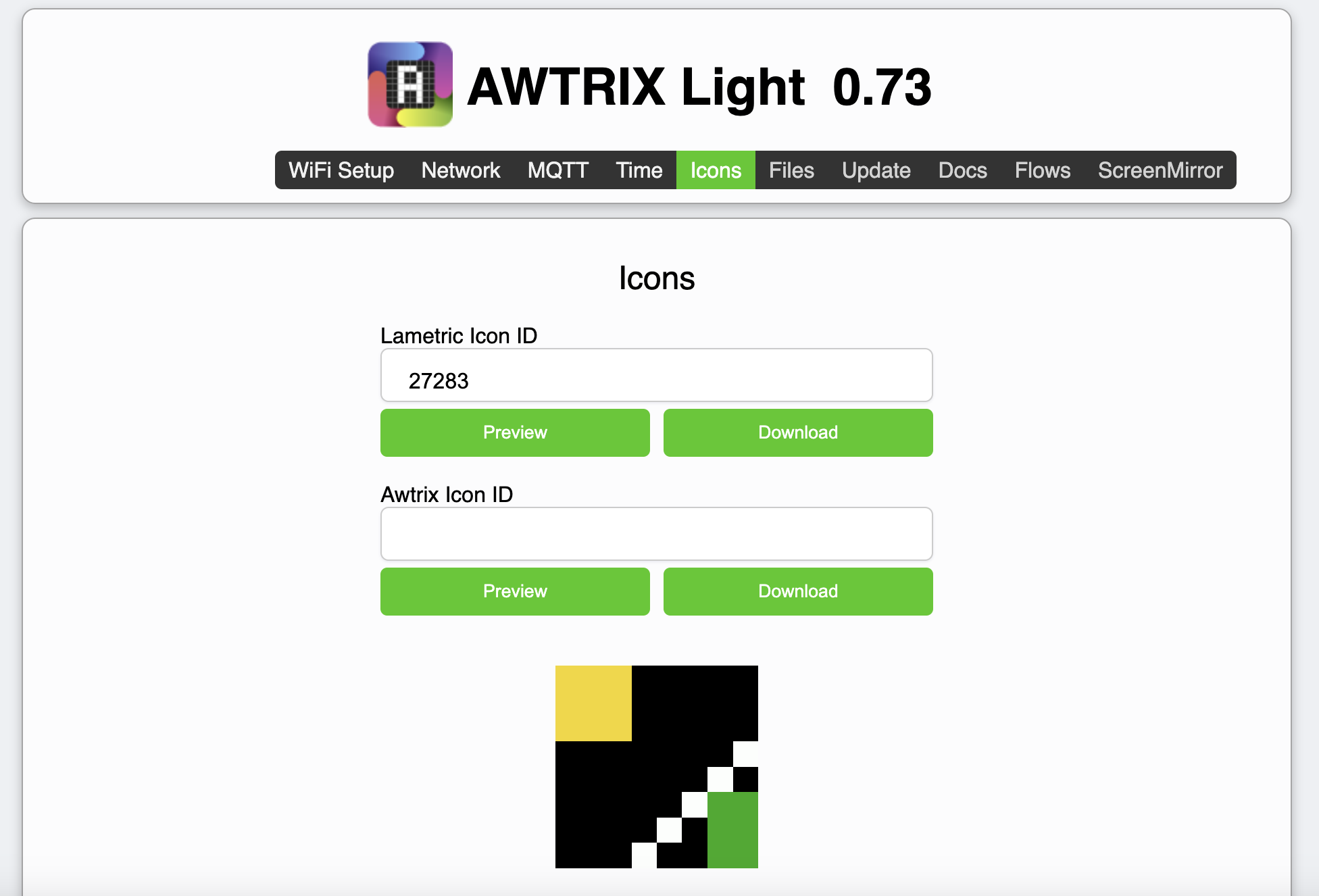
Um diese Werte auf dem Awtrix Display anzuzeigen, erstelle eine „App“ im Awtrix Light Adapter. Diese Apps kombinieren den Wert eines Objekts mit einer Einheit wie Watt und optional einem Icon. Die Icons müssen aus dem Webinterface des Awtrix Displays heruntergeladen werden. Dann können sie über die numerische ID im Awtrix Light ioBroker Adapter verwendet werden.

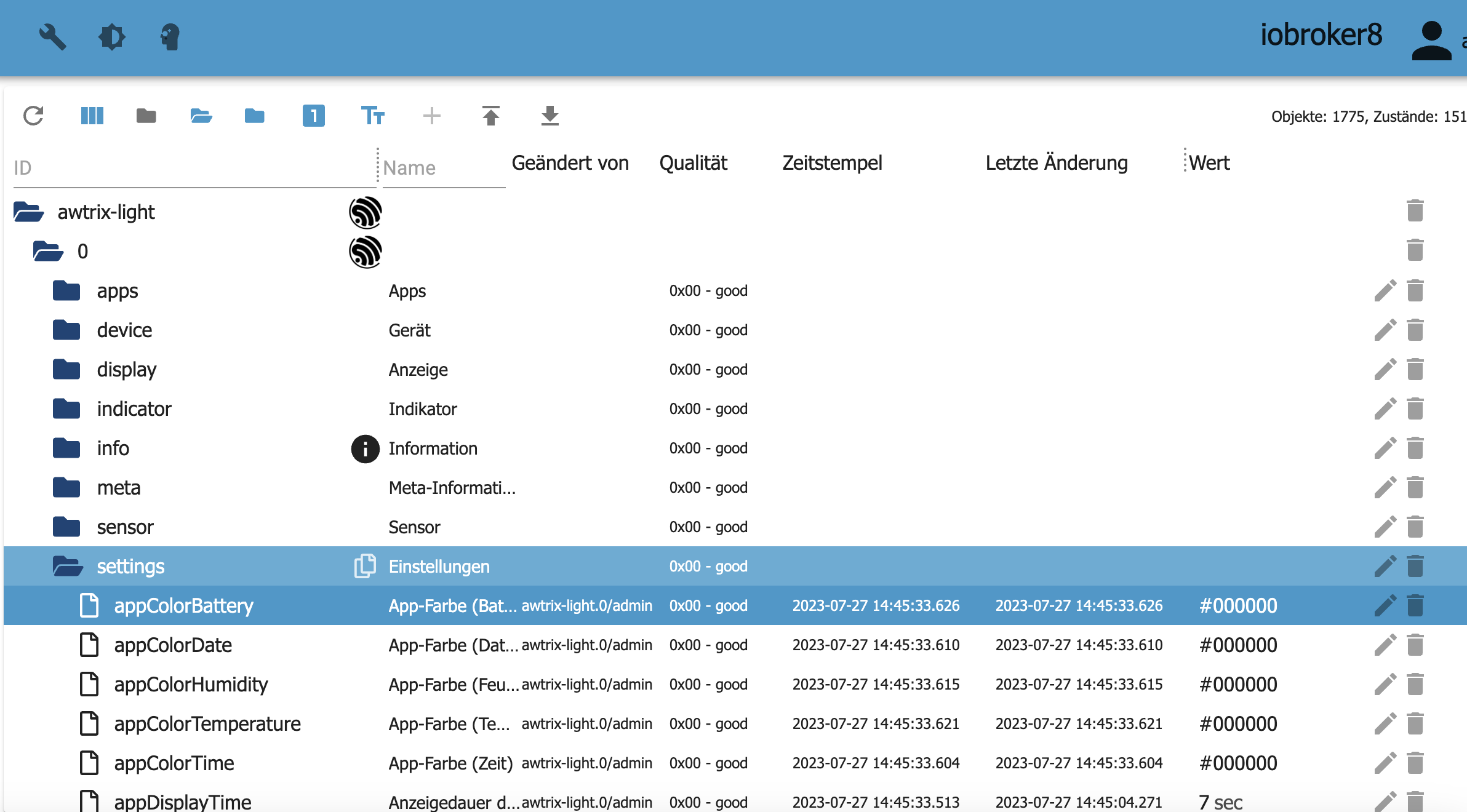
Allgemeine Konfiguration der Awtrix Firmware
Etwas versteck im Objekte-Baum befinden sich alle Einstellungen der Firmware. Diese können dort nicht nur gelesen, sondern auch verändert werden. Beispielsweise können unter awtrix-light.0.settings.appTransitionEffect die Übergangseffekte ausgewählt werden. Nachlesen kann man die möglichen Werte in der Awtrix Dokumentation.

Beispielcode
Mit dem Awtrix-Display macht es besonders Spaß, Benachrichtigungen für bestimmte Ereignisse anzeigen zu lassen, die in dem Moment eintreten. Dies kann mit dem Javascript-Adapter im ioBroker realisiert werden. Hier sind einige Beispiele, die alle mit ChatGPT 3.5 erstellt wurden. Die Scripte befinden sich ebenfalls in einem Repository auf GitHub. Ich freue mich über Ergänzungen und Pull Requests.
Einfaches Beispiel mit JavaScript
Das folgende Script muss im JavaScript Adapter im ioBroker im Hauptmenü hinterlegt und ausgeführt werden. Zusätzlich sollte wie oben beschrieben der Awtrix Light Adapter für ioBroker installiert und eingerichtet worden sein.
sendTo('awtrix-light', 'notification', {
text: [
{ "t": "Respect to the man in the ice cream van.", "c": "00FF00" }], icon: 12869, repeat: 1, sound: 'ff_victory', duration: 5, stack: true, wakeup: true
}, (res) => {
if (res && res.error) {
console.error(res.error);
}
});Dieses Skript dient dazu, eine Benachrichtigung an den Awtrix-Light Adapter zu senden. Dieser Adapter gibt dies dann über einen HTTP Request an die Ulanzi Smart Display Uhr (hier erhältlich) weiter.
sendTo('awtrix-light', 'notification', { ... }, (res) => { ... });: Mit dieser Zeile wird eine Benachrichtigung an das Awtrix-light gesendet.awtrix-lightist der Name des Ziels, an das die Nachricht gesendet wird.icon: 12869Damit wird das Icon mit der ID 12869 referenziert. Das Icon muss vorher in der Weboberfläche der Awtrix Firmware hochgeladen worden sein. Mehr dazu in einem der nächsten Kapitel.text: [{ "t": "Hello!", "c": "00FF00" }]: Dieser Teil definiert den Text und die Farbe der Benachrichtigung. In diesem Fall wird „Hello!“ als Text angezeigt und die Farbe ist ein heller Grünton (Hexadezimalwert00FF00).repeat: 1: Die Benachrichtigung wird einmal wiederholt.sound: 'ff_victory': Ein Siegesklang mit dem Namen ‚ff_victory‘ wird abgespielt. Die Datei muss vorher in der Weboberfläche der Firmware als ff_victory.txt hochgeladen werden. Siehe nächstes Kapitel.duration: 5: Die Dauer der Benachrichtigung beträgt 5 Sekunden.stack: true: Mehrere Benachrichtigungen werden gestapelt angezeigt.wakeup: true: Das Gerät wird aktiviert, um die Benachrichtigung anzuzeigen.(res) => { if (res && res.error) { console.error(res.error); } }: Hier wird überprüft, ob nach dem Senden der Benachrichtigung ein Fehler aufgetreten ist. Wenn ein Fehler auftritt, wird er in der Konsole ausgegeben.
Zusammengefasst: Dieses Skript sendet eine Benachrichtigung mit dem Text „Hello!“ und grüner Farbe an Awtrix-Light. Die Benachrichtigung wird einmal wiederholt, spielt einen Siegesklang ab, dauert 5 Sekunden, wird gestapelt und aktiviert das Gerät, um die Benachrichtigung anzuzeigen. Wenn ein Fehler auftritt, wird er in der Konsole protokolliert. Dokumentiert sind diese Parameter in Awtrix Firmware Dokumentation.
Hochladen von Icons
Die Grafiken sind 8 × 8 Pixel große Bilder und können als GIF auch animiert sein. Icons müssen direkt auf das Gerät per Awtrix Firmware Weboberfläche hochgeladen werden. Man sucht sich im LaMetric Repo ein Icon aus und kopiert die ID in das Formular auf der Weboberfläche. Dann steht die ID im Code zur Verfügung. Alternativ kann man sie auch über „Files“ manuell hochladen.

Umgang mit Sounddateien
Der Ulanzi-Bildschirm ermöglicht die Wiedergabe von Melodien im RTTTL-Format, das aus der Ära der Nokia-Mobiltelefone stammt. Verrückt, oder? Diese Melodien können im Webfrontend der Awtrix-Firmware als Textdatei hochgeladen werden. Mehr Informationen zum Umgang mit RTTTL-Dateien mit der Awtrix-Firmware. Hier ist ein Beispiel für eine Datei namens „ff_victory.txt“:
s:d=4,o=5,b=140:32d6,32p,32d6,32p,32d6,32p,d6,a#,c6,16d6,8p,16c6,2d6,p,p,p,16p,16p,p,16p,16Spotify: Aktuellen Song anzeigen
Erforderlich: Spotify Adapter und ein Premium Spotify Account
Zeige den aktuellen Song auf Spotify an, sobald ein neuer Song abgespielt wird. Der Text lautet „Now playing: Interpret – Titel des Songs“. Da der Spotify Adapter über die API in der Cloud diese Information abfragt, ist es egal, worüber das Lied gestartet wurde. Über Alexa, iPhone oder Apple CarPlay unterwegs: Alles führt zur Anzeige des aktuellen Songs auf dem Awtrix.
// Create a state change listener for spotify-premium.0.player.trackName and spotify-premium.0.player.artistName
on({ id: 'spotify-premium.0.player.trackName', change: 'ne', ack: true }, function (obj) {
if (!obj || !obj.state || obj.state.val === null) {
console.warn('Invalid trackName state object or null value.');
return;
}
const newTrackName = obj.state.val;
const artistName = getState('spotify-premium.0.player.artistName').val;
if (!artistName) {
return;
}
// Create the notification text with markup for green color
const notificationText = [
{ "t": "Now playing: ", "c": "00FF00" }, // "Now playing" in green
{ "t": `${newTrackName} - ${artistName}`, "c": "FFFFFF" }, // Track name and artist name in white (FFFFFF)
{ "t": " Now playing: ", "c": "00FF00" }, // "Now playing" in green
{ "t": `${newTrackName} - ${artistName}`, "c": "FFFFFF" } // Track name and artist name in white (FFFFFF)
];
// Send the notification to Awtrix display
sendTo('awtrix-light', 'notification', { text: notificationText, repeat: 1, duration: 5, stack: true, wakeup: true }, (res) => {
if (res && res.error) {
console.error(res.error);
}
});
});Meross: Benachrichtigung für Garagentor
Erforderlich: Meross Adapter
Zeige an, wenn sich das Garagentor öffnet oder schließt. Als Smarthome-Gerät verwende ich den Meross Garagentor-Öffner mit HomeKit-Unterstützung.
// Create a state change listener for the garage door status
on({ id: 'meross.0.2106159027479136101748e1e9728458.0-garageDoor', change: 'ne', ack: true }, function (obj) {
if (!obj || !obj.state || obj.state.val === null) {
console.warn('Invalid garage door status state object or null value.');
return;
}
const isGarageOpen = obj.state.val; // true when the garage is open, false when the garage is closed
// Determine if the garage is opening or closing
const isGarageOpening = isGarageOpen;
const isGarageClosing = !isGarageOpen;
if (isGarageOpening) {
// Create the notification for garage opening
const notificationText = [
{ "t": "Garage Door is Opening", "c": "00FFFF" }, // "Garage Door is Opening" in bright blue
{ "t": " Garage Door is Opening", "c": "00FFFF" } // "Garage Door is Opening" in bright blue
];
sendNotification(notificationText);
} else if (isGarageClosing) {
// Create the notification for garage closing
const notificationText = [
{ "t": "Garage Door is Closing", "c": "00FFFF" }, // "Garage Door is Closing" in bright blue
{ "t": " Garage Door is Closing", "c": "00FFFF" } // Show the message twice
];
sendNotification(notificationText);
}
});
// Function to send the notification to Awtrix display
function sendNotification(notificationText) {
sendTo('awtrix-light', 'notification', { text: notificationText, repeat: 1, duration: 5, stack: true, wakeup: true }, (res) => {
if (res && res.error) {
console.error(res.error);
}
});
}ioBroker: Zusammenführen von Werten im Objektbaum
Manchmal ist es sinnvoll, verschiedene Werte zu kombinieren und sie als eine App im Awtrix Adapter anzuzeigen. Hier ist ein Beispiel, bei dem drei Temperaturwerte aus dem Meross Adapter zu einem Wert zusammengeführt werden. Dieser neue Wert „meross_all“ wird dann auf dem Awtrix Display angezeigt:
// Define the three data sources
const unten = 'meross.0.2103041151205926281048e1e9604c65.120027D27E24.latestTemperature';
const mitte = 'meross.0.1912184550583426280548e1e913c738.120027D1B3B3.latestTemperature';
const oben = 'meross.0.1912184550583426280548e1e913c738.120027D1FEEB.latestTemperature';
// Define the new object ID where you want to store the concatenated value
const newObjectID = 'meross_all';
// Create the "meross_all" state object if it doesn't exist
createState(newObjectID, '', {
type: 'string',
read: true,
write: false,
name: 'Concatenated temperature from Meross devices'
});
// Function to concatenate the values and store the result
function updateConcatenatedValue() {
const value1 = Math.round(getState(unten).val);
const value2 = Math.round(getState(mitte).val);
let value3 = Math.round(getState(oben).val).toString(); // Convert value3 to a string
if (value3.length >= 3) {
value3 = value3.slice(0, 2); // Keep only the first two characters
}
const concatenatedValue = `${value1} ${value2} ${value3}`;
// Update the "meross_all" state with the concatenated value using setState
setState(newObjectID, concatenatedValue, true, function (err) {
if (err) {
console.error('Error while updating the concatenated value:', err);
} else {
console.log('Concatenated value updated successfully:', concatenatedValue);
}
});
}
// Initial update to populate the "meross_all" state
updateConcatenatedValue();
// Subscribe to the three data sources and register event handlers
on({ id: unten, change: 'any' }, updateConcatenatedValue);
on({ id: mitte, change: 'any' }, updateConcatenatedValue);
on({ id: oben, change: 'any' }, updateConcatenatedValue);Daten von externen APIs abrufen und auf der Ulanzi Uhr anzeigen
Durch den Javascript-Adapter besteht die Möglichkeit, externe APIs abzurufen und die gewonnenen Daten in ein Objekt zu übertragen, welches anschließend auf der Ulanzi Uhr angezeigt werden kann. Im vorliegenden Szenario nutze ich die Mini-API von marc.tv. Diese liefert in einem Intervall von 3 Minuten die aktuelle Anzahl der Nutzer auf Marc.TV. Mittels des folgenden Skripts wird dieser Wert alle zwei Minuten abgerufen.
function fetchDataFromAPI() {
const link = "https://api.marc.tv/";
request(link, function(error, response, body) {
if (error) {
log('Error from API:' + error, 'error');
} else {
try {
const data = JSON.parse(body);
if (data.row && data.row.visitors !== undefined) {
const visitors = parseInt(data.row.visitors);
// Read the current value of "marctvlivevisitors" state
getState("marctvlivevisitors", function (err, state) {
if (err) {
log('Error reading state:' + err, 'error');
} else {
if (!state || state.val !== visitors) {
// Update the "marctvlivevisitors" state only if it's different from the current value
setState("marctvlivevisitors", visitors, true, function (err) {
if (err) {
log('Error updating state:' + err, 'error');
}
});
}
}
});
} else {
log('Error: No "visitors" property in the API response.', 'error');
}
} catch (parseError) {
log('Error parsing API response: ' + parseError, 'error');
}
}
});
}
schedule('*/2 * * * * *', fetchDataFromAPI);
fetchDataFromAPI();Schwellwert-Benachrichtigungen auf dem Ulanzi anzeigen
Hier ist ein Beispiel-Skript, bei dem die Ulanzi-Uhr die Final Fantasy Victory Fanfare abspielt und die Anzahl der Besucher anzeigt, sobald zehn gleichzeitige Besucher auf meinem Blog registriert werden:
// Create a state change listener for marctvlivevisitors
on({ id: 'marctvlivevisitors', change: 'gt', val: 9, ack: true }, function (obj) {
if (!obj || !obj.state || obj.state.val === null) {
console.warn('Invalid marctvlivevisitors state object or null value.');
return;
}
const liveVisitors = obj.state.val;
// Create the notification text with markup for red color
const notificationText = [
{ "t": "Attention: ", "c": "00FFFF" }, // "Attention" in blue
{ "t": `Live visitors: ${liveVisitors}`, "c": "FFFFFF" } // Live visitors count in white (FFFFFF)
];
// Send the notification to Awtrix display
sendTo('awtrix-light', 'notification', { text: notificationText, sound: 'ff_victory', repeat: 1, duration: 5, stack: true, wakeup: true }, (res) => {
if (res && res.error) {
console.error(res.error);
}
});
});Keine Sorge, die Melodie wird höchstens einmal im Monat erklingen. Die Zeiten mit starken Nutzerzahlen gehören der Vergangenheit an, denn die meiste Zeit bleibt diese Zahl bei null.
Fazit
Das Ulanzi Awtrix Pixeldisplay (hier erhältlich) in Kombination mit ioBroker bietet eine vielseitige und unterhaltsame Möglichkeit, Smart-Home-Daten und -Benachrichtigungen anzuzeigen. Du kannst kreativ werden und verschiedene Apps erstellen, um wichtige Informationen in deinem Zuhause leicht abzulesen. Ob es um den aktuellen Spotify-Song, den Status deiner Smarthome-Geräte oder andere benutzerdefinierte Benachrichtigungen geht – die Möglichkeiten sind nahezu unbegrenzt.
Weiterführende Links
Weitere Informationen zu den verwendeten Produkten und Themen finden Sie unter den folgenden Links:
- Ulanzi Pixelbildschirm
- JavaScript Snippets auf GitHub
- Awtrix Light Firmware
- ioBroker Smarthome-Software
- Awtrix Light Adapter
- Spotify Adapter
- Meross Garagentor-Öffner mit HomeKit-Unterstützung
- Meross Adapter
- Javascript-Adapter
Bitte beachte, dass sich die Konfiguration und die verfügbaren Adapter möglicherweise geändert haben, seit dieser Artikel veröffentlicht wurde. Es wird empfohlen, die Dokumentation der verwendeten Adapter und Dienste für aktuelle Informationen zu konsultieren.











Schreibe einen Kommentar