Hinweis: Overviewer ist tot. Aber es gibt etwas Besseres: BlueMap.
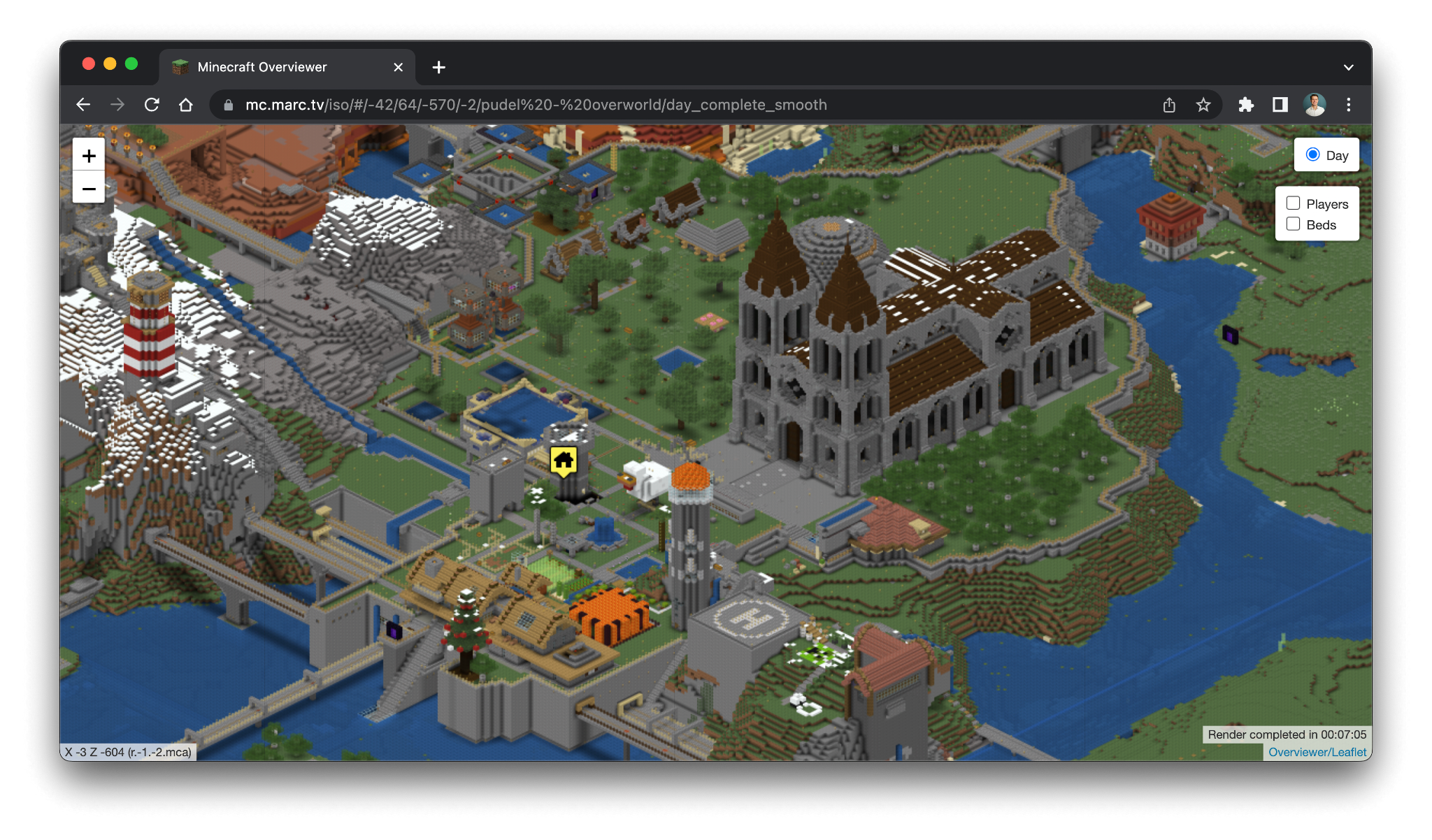
Unsere Minecraft Welt gibt es nun als isometrische Karte à la Google Maps. Der Weg dahin führt über eine Open-Source-Software namens Overviewer. Das ist ein Kommandozeilentool auf Basis von Python. Was hat das alles mit Docker und einem Synology NAS zu tun, fragst Du Dich? Hier folgt eine erklärende Anleitung, um diese Karten selber zu generieren.

Overviewer läuft nicht auf dem Mac
Mein Problem ist, dass Overviewer nicht so einfach auf dem Mac läuft. Schon gar nicht, wenn man Karten mit der neusten Minecraft-Version 1.13.2 verarbeiten möchte. Die ersten Versuche, Overviewer für MacOS zu kompilieren, endeten mit einem zugemüllten MacOS-System.
Emulation durch VirtualBox
Mit wenigen Befehlen lässt sich Overviewer für 1.13.2 unter Ubuntu builden und starten. Natürlich will ich kein Ubuntu nativ auf meinem Mac parallel zu MacOS installieren. Das würde viel zu lange dauern.
Also habe ich mir VirtualBox installiert, das ubuntu.iso Image runtergeladen, mich angemeldet, Overviewer kompiliert, usw.

In- und Output festlegen
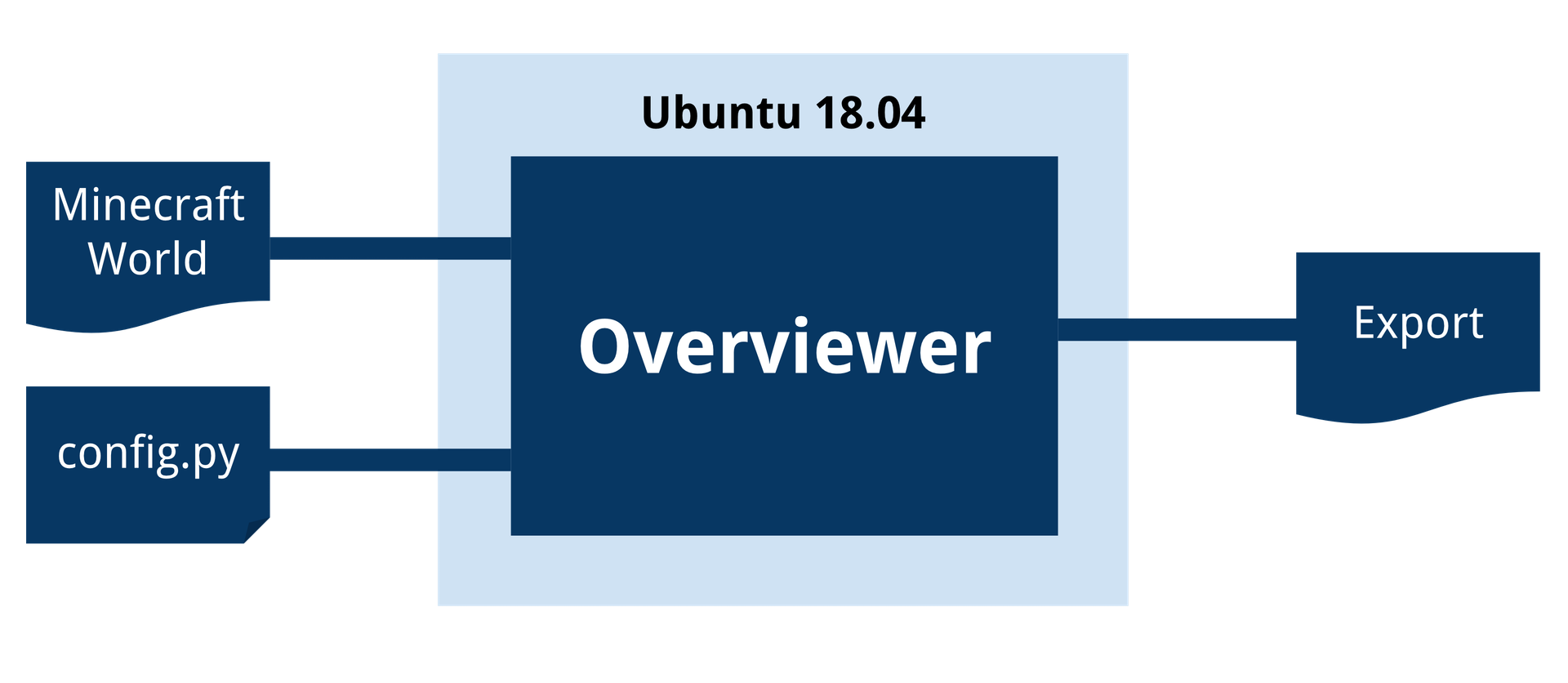
Das System bestehend aus Ubuntu und Overviewer kann man als eine Funktion mit zwei Eingabe- und einem Ausgabewert verstehen:
- Lesen: Die Minecraft Map
- Lesen: Die Overviewer-Konfigurationsdatei „config.py“
- Schreiben: Das Exportverzeichnis für die isometrische Karte
Mit VirtualBox und der Ubuntu-Installation ist das schwierig umzusetzen. Besonders wenn man das System später auf einem Synology DS218+ (günstig kaufen) nachts automatisch laufen lassen möchte. Zudem zieht die die Emulation mit VirtualBox auch Leistung.
Docker ist die Lösung
Docker ist einfach. Zuerst installiert man die Docker-App für sein jeweiliges Betriebssystem. In einem Dockerfile definiert man, was gemacht werden soll. Am Beispiel von meinem Anwendungsfall mit Overviewer sah es dann so aus:
FROM ubuntu:18.04
RUN apt-get update
RUN apt-get update && apt-get install -y \
build-essential \
python-pil \
python-dev \
python-numpy \
git \
wget \
&& rm -rf /var/lib/apt/lists/*
RUN mkdir /tmp/overviewer
WORKDIR /tmp/overviewer
RUN git clone https://github.com/gmcnew/Minecraft-Overviewer.git .
RUN git checkout minecraft113
RUN python2 setup.py build
RUN wget https://launcher.mojang.com/mc/game/1.13.1/client/8de235e5ec3a7fce168056ea395d21cbdec18d7c/client.jar
RUN mkdir /tmp/world
RUN mkdir /tmp/export
RUN mkdir /tmp/config
RUN useradd -ms /bin/bash bob
USER bob
ENTRYPOINT ["/bin/bash", "-c","/tmp/overviewer/overviewer.py --config=/tmp/config/config.py"]
- FROM bedeutet: Starte mit einem frischen Ubuntu 18.04 Image.
- RUN apt-get: Die Pakete werden geladen und installiert.
- Der Befehl RUN mkdir und WORKDIR wird ein neues Verzeichnis erzeugt und das Arbeitsverzeichnis für die nächsten Befehle festgelegt.
- Die Zeilen mit RUN git clone und checkout holt sich den aktuellen Stand des minecraft113 branches von GitHub.
- RUN python setup.py build führt die Kompilierung aus.
- Nun holt RUN wget die aktuellen Texturen von Mojang.
- RUN mkdir legt die Verzeichnisse an, mit denen nachher gearbeitet wird.
- Damit overviewer nicht rumweint, weil es zu viele Rechte hat, wechseln wir mir mit USER von root auf bob.
- Der ENTRYPOINT Befehl wird erst dann ausgeführt, sobald das Image gestartet wird. Das bitte nicht mit dem Build verwechseln.
Das Image wird gebaut und mit dem Tag „overviewer113“ versehen. Auf dem Weg findet man es nachher einfacher wieder.
docker build -t overviewer113 .Die Schönheit von Containern: Geschwindigkeit
Die einzelnen Zeilen im Dockerfile werden in Containern persistiert und gecached. Das ist eine tolle Eigenschaft die sich folgendermaßen auswirkt: Beim ersten Mal dauert das erste Bauen etwa 8 Minuten. Das ist schon ein beachtlicher Unterschied zur Lösung mit der VirtualBox.
Wenn allerdings neue Zeilen im Dockerfile hinzufüge, dann dauert der Build-Vorgang wenige Sekunden. Die bereits gebauten Zeilen werden als zustandslose Container gespeichert und können jederzeit blitzschnell abgerufen werden. Das fertige Image kann man sogar auf hub.docker.com kostenfrei hochladen.
Rohre rein und Rohre raus
Das Image kann man auf der Shell ausführen. Das sieht mit Volumes mit den Mount-Points dann so aus:
docker run \
--rm \
-v /Users/marc/Documents/mcserver/:/tmp/world/:ro \
-v /Users/marc/Documents/config/:/tmp/config/:ro \
-v /Users/marc/Documents/export/:/tmp/export/:rw \
-it marctv/minecraft-overviewer
So werden die folgenden lokalen Order auf die Ordner im Image und werden dynamisch wie ein SymLink behandelt:
- mcserver
- config
- export
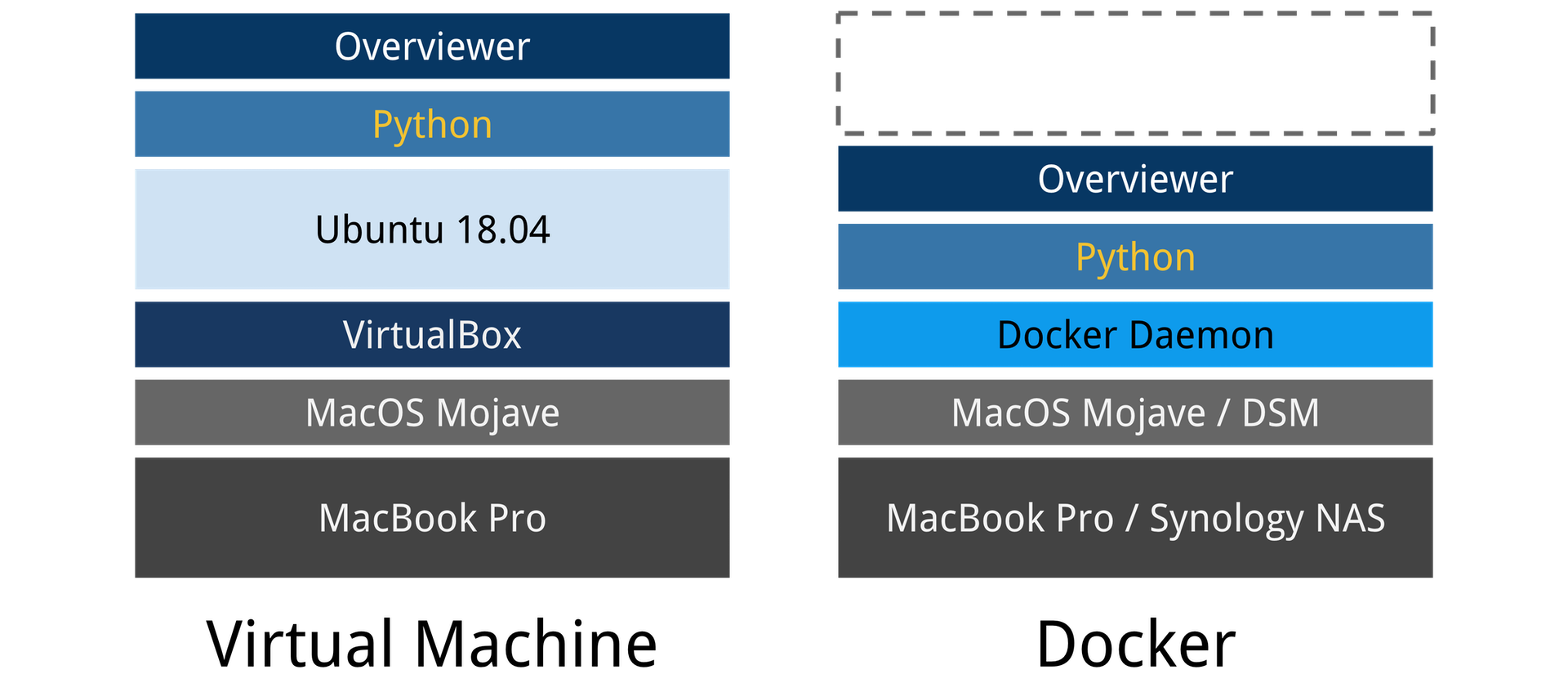
Was macht Docker nun also anders als eine VM?

Docker ist keine Virtual Machine
Mit Docker spart man sich also neben der Zeit auch die virtuelle Machine die Leistung frisst. Docker arbeitet direkt auf der Hardware und ist über den Docker Daemon davon getrennt. Hierdurch hat man die Vorteile der Performance zusammen mit der Sicherheit, einfach in Sekunden wieder alles einzureißen und neu aufzubauen.
Man spart sich den Overhead eines kompletten Betriebsystem mit Virtualisierungsebenen und gewinnt dank Containerisierung Geschwindigkeit beim Entwickeln und Bauen.
Docker auf dem Synology NAS
Overviewer schreibt auf meinem neuen Synology DS218+ NAS (kaufen) innerhalb von 12 Stunden über Docker 24 GB (!) isometrisches Kartenmaterial auf die Platte. Dank der Intel CPU kann dort im Gegensatz zu meinem alten Synology 216j NAS Docker als Paket installieren. Dort kann man mein fertiges Docker-Image unter dieser URL runterladen: https://hub.docker.com/r/marctv/minecraft-overviewer

Konfiguration von Overviewer über DSM
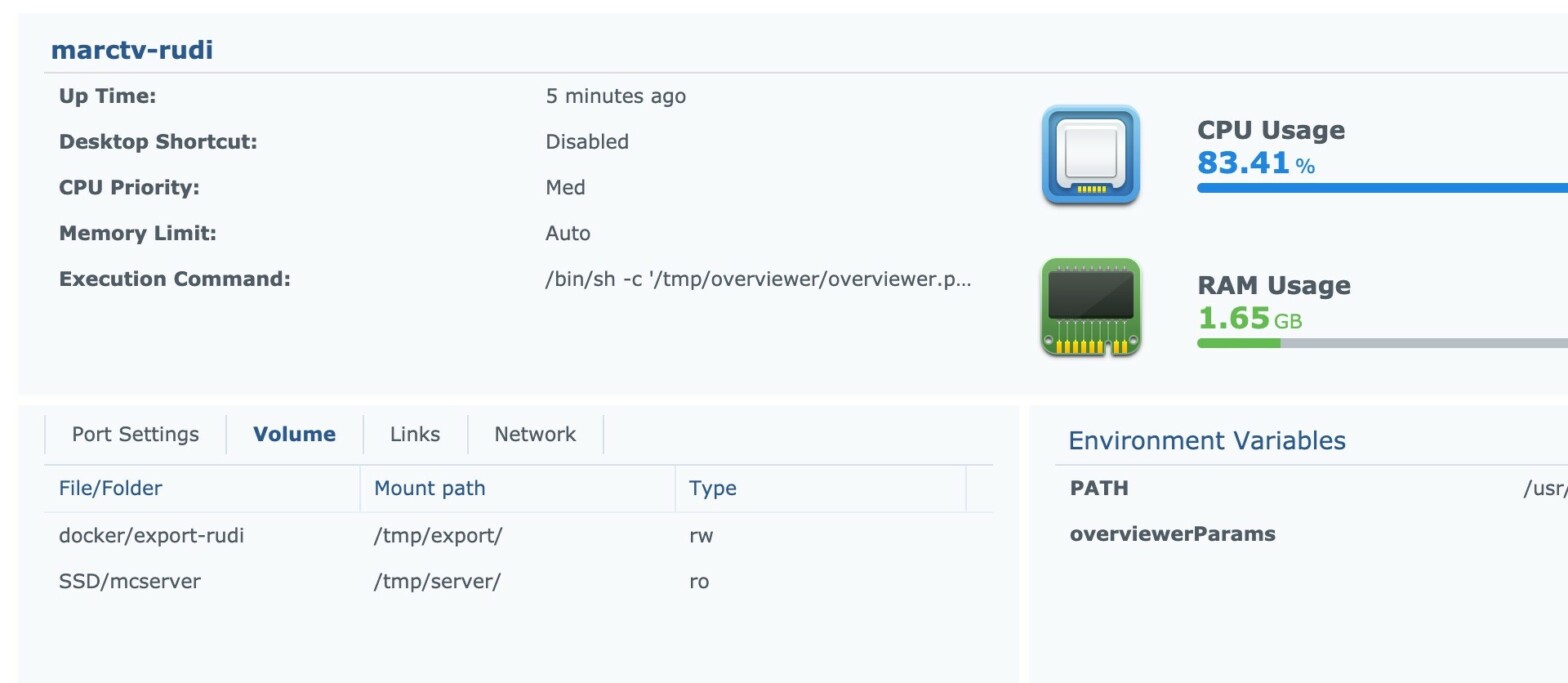
Wir konfigurieren den Overviewer-Container über die Docker Oberfläche in DSM. In der Docker App in DSM wählt man unter „Image“ marctv/minecraft-overviewer aus und drückt auf „Launch“ Dort vergibt man den Container-Namen „overviewer“ und setzt die CPU Priority auf „low“. Sonst schießt man mit dem Overviewer gerne mal den Minecraft-Server auf dem NAS ab.
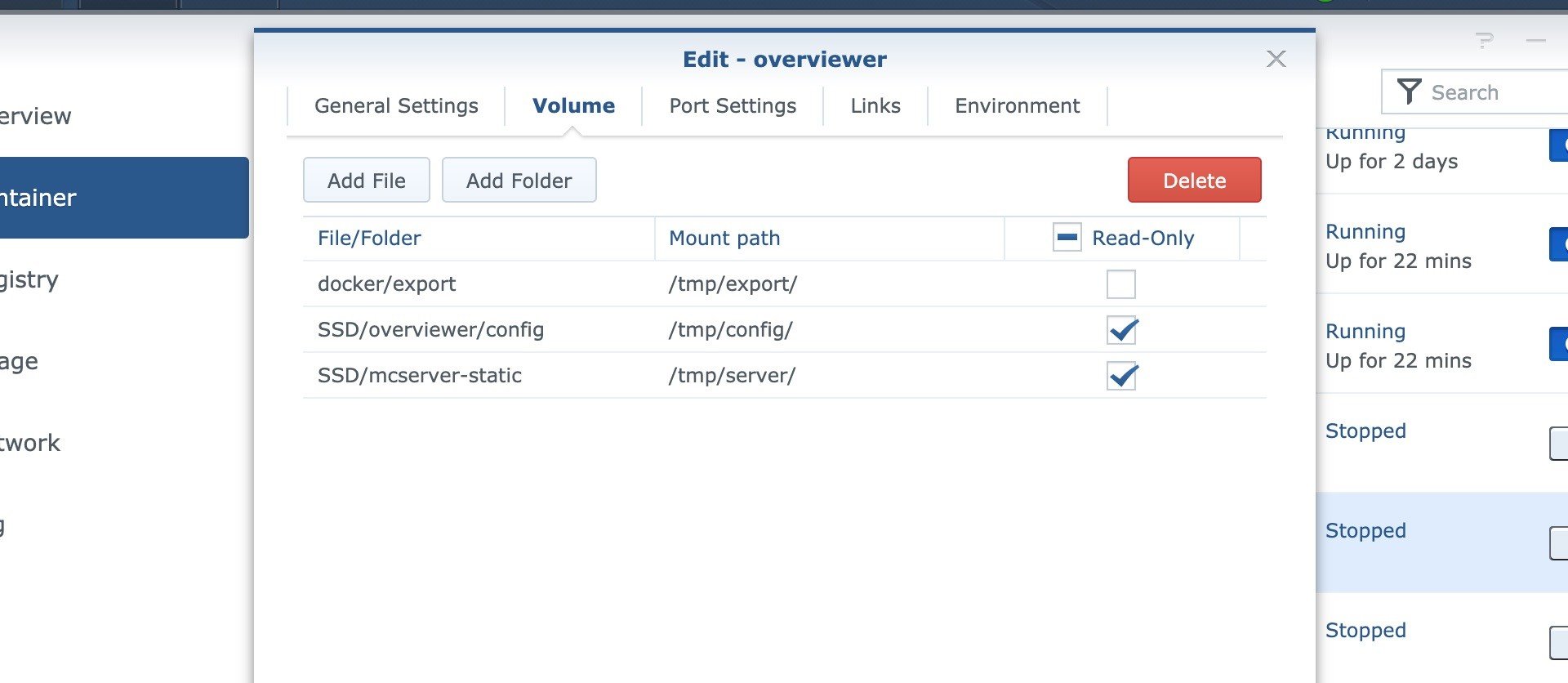
Wichtig ist die „Advanced Configuration“. Dort gibt man unter „Volume“ drei Verzeichnisse an:
| Lokale Verzeichnisse | Verzeichnis im Container |
|---|---|
| Ordner mit dem Server. Darin muss ein Verzeichnis namens „world“ liegen das eine Datei namens level.dat enthält. | /tmp/server/ |
| Ein für Docker schreibbares Verzeichnis für den Export | /tmp/export/ |
| (optional) Hier liegt die config.py drin. Ein Beispiel liegt in GitHub | /tmp/config/ |
Wichtig ist, dass die Berechtigungen stimmen. Bei Problemen mit „permission error“ testweise alle Verzeichnisse für „everyone“ les- und schreibbar machen. Die Dokumentation Overviewer findet man auf overviewer.org. Hier steht unter anderem, wie man die config.py aufbaut.

Die Karte Nachts per Scheduler Task rendern
Wenn der konfigurierte Container funktioniert, dann kann man das Starten in ein Script auslagern, dass wir über den DSM Task Scheduler starten können. Hier der Inhalt meines Scriptes namens generate-mc-map.sh, dass in meinem Home-Verzeichnis /var/services/homes/marc liegt.
rsync -ahW --no-compress /volume1/mounts/mcserver/ /volume1/docker/world/
docker start overviewer -a
rsync -ahW --no-compress /volume1/docker/export/ ssh-user@marc.tv:/www/htdocs/web/mc/iso/- Die erste Zeile synchronisiert das lokale Verzeichnis der MC Karte auf dem NAS mit einem Verzeichnis, in dem Docker Leserechte hat.
- Die zweite Zeile startet den Cocker container, den wir vorher mit den entsprechenden Verzeichnissen konfiguriert haben.
- Die dritte und letzte Zeile synchronisiert das Export-Verzeichnis der errechneten Minecraft Karte auf dem NAS mit einem Verzeichnis auf meinem Webserver. Mein NAS nutzt dafür die Public Key Authentication.
Der erste Durchlauf kann unter Umständen über 24 Stunden dauern. Nach dem ersten Durchlauf müssen nur noch die Unterschiede der Karte berechnet werden. Das geht dann deutlich schneller.
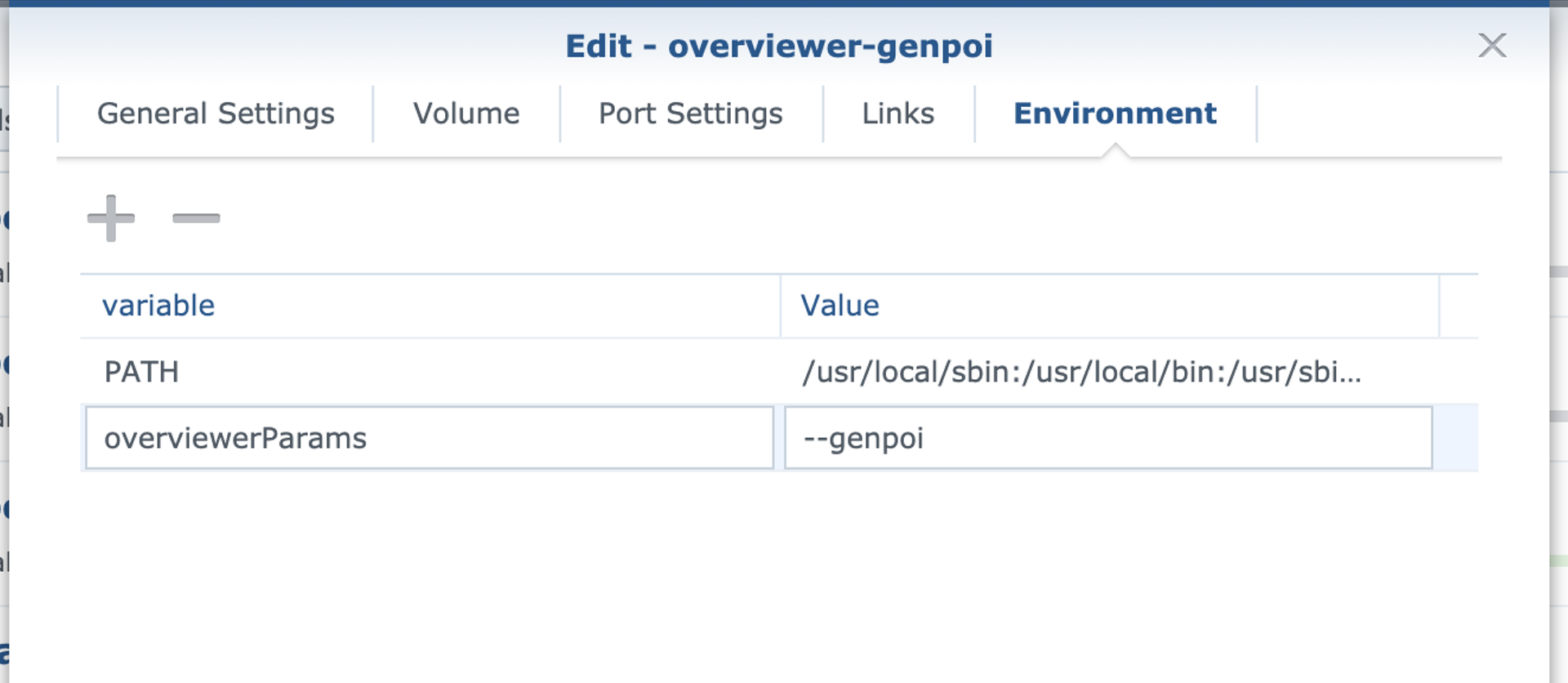
genPOI Beispiel
Wenn man die Marker auf der Karte generieren möchte, dann muss man die Environment Variable „overviewerParam“ auf „–genpoi“ gesetzt werden.

# sync SSD to HD
rsync -ahW --no-compress --delete --exclude '@eaDir' /volume2/SSD/mcserver/ /volume2/SSD/mcserver-static/
# run Overviewer and render map
docker start overviewer -a
docker start overviewer-genpoi -a
# sync markers to web
rsync -ahW --no-compress --stats --delete --exclude '@eaDir' /volume1/docker/export/ ssh-user@marc.tv:/www/htdocs/web/mc/iso/
Docker Container automatisch aktualisieren
Man kann Docker Container auch automatisch mit Watchtower aktualisieren. Das bietet sich vor allem bei mehreren laufenden Containern an. Sonst kann es passieren, dass sich die Client nicht mit dem Server verbinden können, weil die Versionen nicht übereinstimmen.
Der Dunning-Kruger-Effekt
Ich beanspruche nicht, dass ich Docker vollständig verstanden habe. Deswegen habe ich meinen Ex-Ex-Ex-Arbeitskollegen und Freund Ron gefragt, ob ich völlig daneben liege. Die Antwort war: „Sieht ganz ok aus..
Trotzdem kann ich sicherlich noch einige Kleinigkeiten optimieren. Zum Beispiel sollte man Dateien von git und den Mojang-Servern lieber von außen mit COPY hinzufügen.








Schreibe einen Kommentar