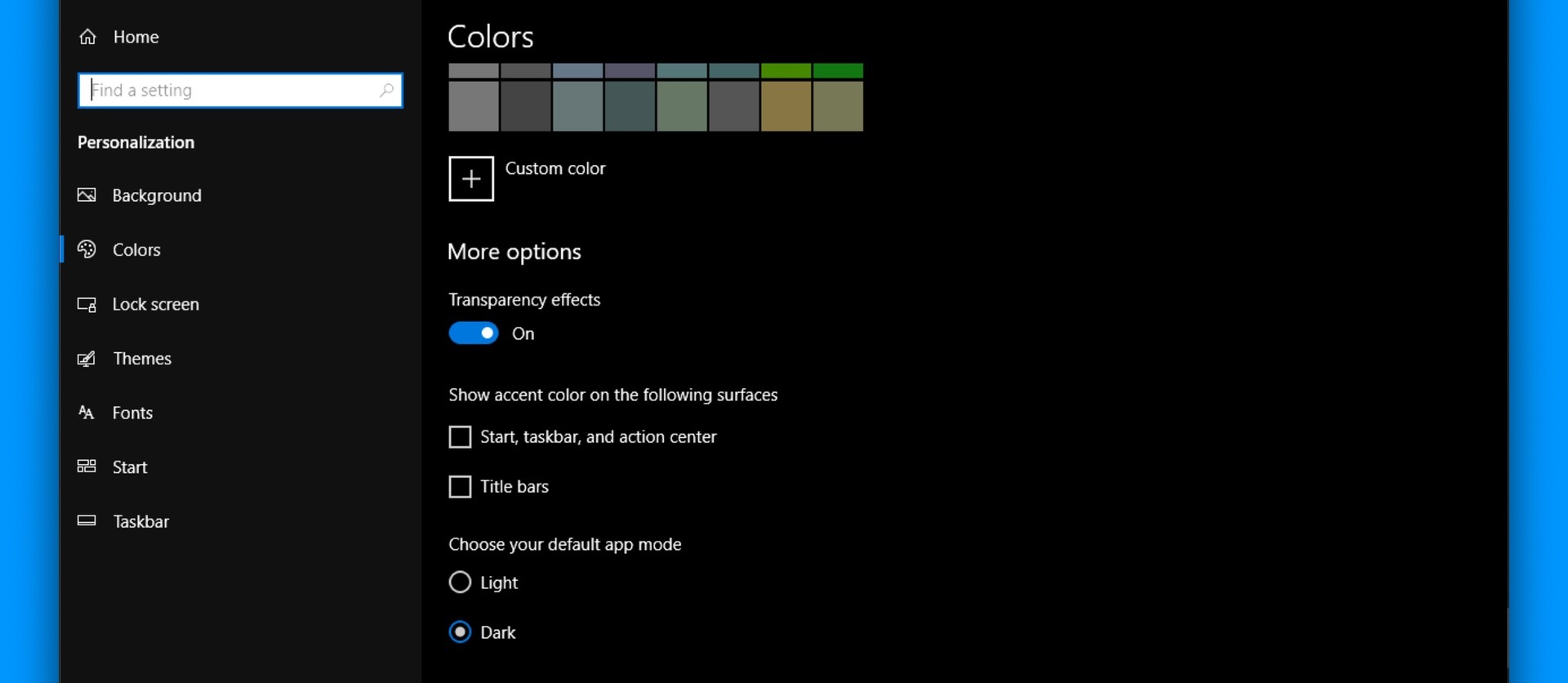
Wer sein Betriebssystem lieber dunkel statt grell mag, kann seit kurzem den Dark Mode in iOS, Android, Windows und macOS einschalten. Chrome und Safari übernehmen diese Einstellung und geben sie dann weiter an die Webseite.
Nun kann der Betreiber selber entscheiden, ob er seiner Webseiten einen Dark Mode verpasst. Dank weniger Zeilen CSS und dem einfachen aber mächtigen A Field of Flowers Theme ist dies nun hier im Blog ab jetzt der Fall.
Dark Mode für Twenty Nineteen
Für den Zweck habe ich ein Plugin namens Dark Mode for Twenty Nineteen (runterladen) geschrieben. Es besitzt keine Konfiguration und ist in wenigen Sekunden eingeschaltet. Da mein A Field of Flowers Theme ein Child-Theme des Twenty-Nineteen-Standard-Themes von WordPress ist, wirkt sich mein Plugin darauf ebenfalls aus.
Variablen im CSS
@media (prefers-color-scheme: dark) {
/* set variables */
:root {
--bg-color: #000;
--txt-color: #efefef;
}
body {
background-color: var(--bg-color);
color: var(--txt-color);
}
}
/*** usw ***/Durch die Entwicklung des Plugins habe ich gelernt, dass man mittlerweile Variablen in CSS nutzen kann. Damit meine ich nicht Variablen in der Preprocessor Scripting Language SASS sondern nativ in CSS. Man sieht ihre Anwendung oben im Beispiel.
Da prefers-color-scheme nur die neuen Browser unterstützen, kann man Variablen ohne Rücksicht auf Kompatibilität für diesen Zweck wunderbar verwenden.

Hello dark mode my old friend
Mit meiner Lösung wird der Nutzer auf diese Weise in den Dark Mode gezwungen wenn er sich im Betriebssystem für den „Dunkelmodus“ entschieden hat. Der Nutzer bekommt keine Möglichkeit an die Hand, das Licht nur für diese eine Webseite wieder einzuschalten.
Da der Benutzer in der Regel aber nicht weiß, dass es die Webseite auch im „Bright Mode“ gibt, ist das aus meiner Sicht zu verschmerzen. Besucher, die sich bereits vorher über ihre Einstellungen im Betriebssystem für den Dark Mode entschieden haben, werden es im besten Fall nicht negativ bemerkten.
Das Plugin kann man im Repository von WordPress.org runterladen werden.








Schreibe einen Kommentar