Hinweis: Mittlerweile nutze ich das Plugin selbst nicht mehr, weil es bessere Alternativen gibt.
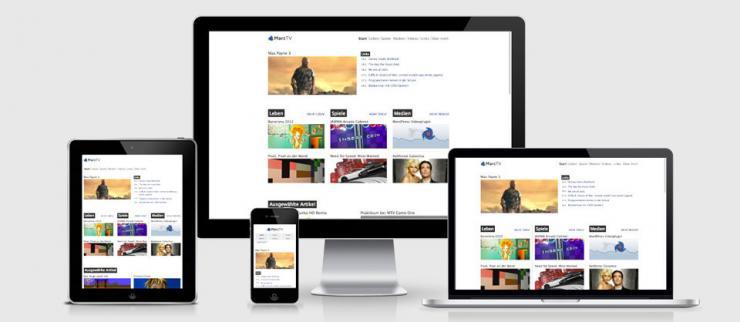
Mein MarcTV Video Plugin für WordPress hat ein wichtiges Update mit der Nummer 2.6 erhalten. Neu sind die Integration von nachgelagertem Laden des Videoplayers nach Interaktion des Benutzers, Google Analytics Events, oEmbed Unterstützung und einer automatischen Anpassung des Players an das Elternelement im DOM. Letzteres ist besonders interessant für Webseiten mit Responsive Design.
Kein Flash, kein HTML5
Beim Einbetten wird ausschließlich das Vorschaubild von Vimeo und YouTube geladen. Da Videos in 16:9 abgespielt werden aber das Vorschaubild nur in 4:3 vorliegt, schneidet das Plugin das Bild entsprechend zu und setzt neben einem schicken Mouse-Over noch einen Play-Button drauf. Erst nach dem klicken wird der Player von Vimeo oder YouTube vom Server geladen. Das spart Bandbreite, geht schneller und in der Bildvorschau in der Googlesuche wird der Player angezeigt. Wohoo!
Google Analytics Events
Innerhalb der letzten Monate habe ich viel über die Funktionsweise von Google Analytics gelernt. Unter anderem auch über die Definition und Auswertung von sog. Events. Das Plugin sendet zwei dieser Events mit dem Titel des Videos als Label asynchron an Google: play und error. Das erste Event play sollte klar sein. Das Zweite namens error wird ausgelöst, wenn das Videos nicht abgespielt werden konnte. Der Grund des Fehler wird dabei zusätzlich zum Titel als Label übergeben. So kann man die Videos auf seiner Webseite nicht nur zählen sondern wird auch informiert, wenn ein Video mal wieder wegen der GEMA gesperrt wurde.Yeah!
Responsiveness
Bisher habe ich meine eingebetten Video-Player immer per CSS über Media-Queries in der Größe angepasst. Da hier aber das Bild vom YouTube bzw. Vimeo Server zugeschnitten wird und ich das ohnehin in Javascript mache, passt sich der Player einfach an das Elternelement im DOM an. Im Idealfall muss man so nichts mehr per Hand stylen. Yee-ha.
Einbetten mit oEmbed
oEmbed sind seit einiger Zeit in WordPress eingeführt worden. Das ist ein Standard, um verschiedene Inhalte wie Videos, Tweets usw. in in die Seite einzubetten aber im Artikel möglichst keine Embed-Codes unterzubringen. Videos, die mein Plugin später einbettet, konnten schon immer über simples HTML unaufdringlich und zukunftssicher im Artikel untergebracht werden:
<a href="http://www.youtube.com/watch?v=atVFr_RbQUI">Batman - Arkham City</a>So hat man ohne Javascript zumindest einen Link zum Video im Artikel und keinen hässlichen Flash-Embedcode. Nun gibt es aber die neue Embedfunktion von WordPress, die einfach über die nackte URL funktioniert:
http://www.youtube.com/watch?v=atVFr_RbQUIWenn man aber den Titel mit einem Link zum Videos einbetten will, dann geht das mit oEmbed folgendermaßen:
[ embed title="Mein Wunschtitel"]http ://www.youtube.com/watch?v=vvNtvThPqKE[ /embed ]Ich persönlich finde zwar, dass die Lösung über HTML schöner und sicherer ist als diese Syntax mit den eckigen Klammern aber vielleicht hat jemand die oEmbed Codes schon ewig genutzt und will nun nicht mit Search & Replace in MySQL und einem RegEx seine Datenbank umwandeln. Boooh!
Demo
Das Plugin läuft natürlich hier im Blog in jedem Artikel in dem ein Video zu finden ist. Hier ist aber ein direktes Beispiel in Form eines besonders schönen Videos:
Download
Das Plugin kann wie alle MarcTV WordPress Plugins auf WordPress.org im Repository runtergeladen werden. Für Anregungen und Wünsche bin ich wie immer sehr dankbar.
- MarcTV jQuery Video Plugin – wordpress.org








Schreibe einen Kommentar